
- Все статьи цикла:
- Функциональная архитектура цифровых продуктов, часть 1
- Функциональная архитектура цифровых продуктов, часть 2
- Функциональная архитектура цифровых продуктов, часть 3
- Функциональная архитектура цифровых продуктов, часть 4 (вы здесь)
- Функциональная архитектура цифровых продуктов, часть 5
Вообще, эта статья планировалась последней. В ней я хотел рассказать про детальное проектирование и сложности, с которыми можно столкнуться при проработке функциональной архитектуры. Однако всё, как обычно, пошло не по плану. В какой-то момент я понял, что есть ещё ряд моментов, которым стоит уделить отдельное внимание.
Поэтому в этой статье мы поговорим о том, как убедить бизнес в необходимости проработки ФА и как выстроить пуленепробиваемый (ну почти) процесс её создания.
Погнали.
1. Зачем бизнесу функциональная архитектура
Об этом я уже вскользь упоминал в предыдущих частях цикла, теперь же пришло время малость углубиться. И начнём мы, пожалуй, издалека.
1.1. Укрепление стандартов
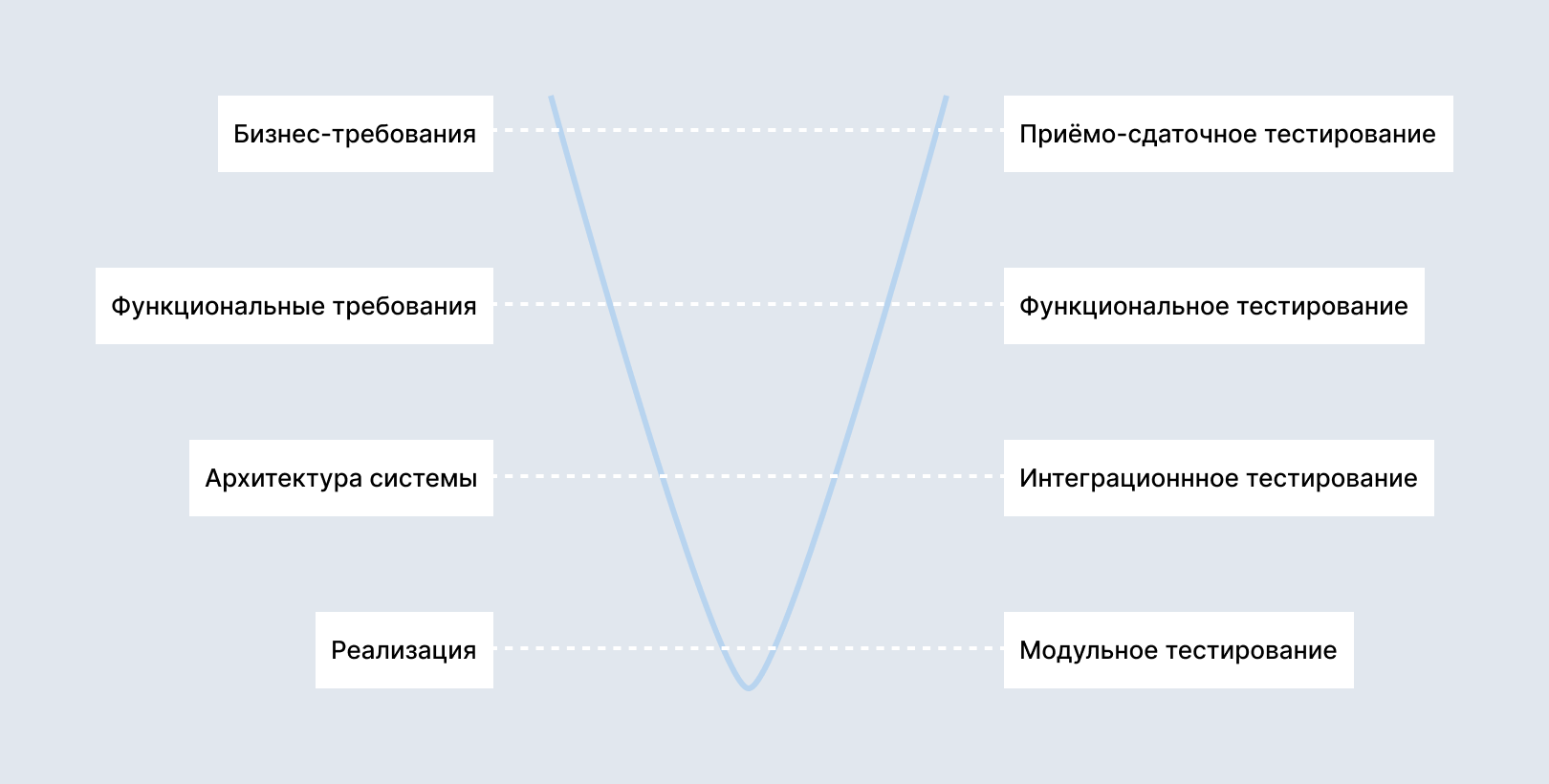
Многие из вас если не работали, то хотя бы слышали о V-модели разработки ПО, одной из вариаций SDLC. Она прекрасно себя зарекомендовала, огромное количество компаний создают удивительные продукты на её основе. Однако V-модель, как многие другие, скрывает одну фундаментальную ошибку проектного процесса.

V-модель делает отдельный акцент на тестировании, это позволяет выпускать стабильные продукты с оптимальным Time to Market. Однако стабильность вовсе не означает качество. В погоне за соблюдением стандартов мы часто нарушаем баланс в проектировании.
Давайте будем честны, в V-модели (как и в большинстве других) всегда есть «главные» направления, которые задают тон всему проектированию. Как правило, такими «главными» становятся либо аналитики, либо дизайнеры. То есть обычно варианта два:
- дизайнеры рисуют макеты по функциональным требованиям;
- аналитики пишут требования, исходя из макетов.
Ясное дело, я сейчас упростил. Не только «макеты» и не только «требования». Порой просто «лидирующие», а не всегда прям «главные». Не всегда лишь аналитики и дизайнеры, иногда ещё какие-нибудь инженеры (привет, психбольница Купера). Но суть, полагаю, ясна: кто-то всегда отталкивается от видения другой стороны.
И в этом кроется дьявол. Аналитики (простите, друзья) нифига не шарят в юиксе. Дизайнеры (сорри, гайз) почти ничего не знают о технологических особенностях продукта. Юзерфлоу произрастает из функциональных требований и превращается в монстра Франкенштейна, а требования к продукту запросто игнорируют фундаментальные потребности пользователей.
Кроме того, само понятие «функциональных требований» вызывает лично у меня крайне неоднозначные эмоции. В первой статье цикла я упоминал, что функциональные «требования» и «описание» — отнюдь не одно и то же. Так вот V-модель подразумевает, что в разработку передаются именно «требования». А это значит, что «строители» начинают принимать решения за «инженеров» и даже «архитекторов». Потому что архитектурный максимум, на который способна классическая V-модель, это архитектура «системы».
Готовые модели и фреймворки часто игнорируют внутреннюю гармонию продукта. Почти всегда есть некоторый перекос в сторону дизайна, аналитики или инженерии. Причём не важно, Agile это, Incremental Model, RAD или Iterative Model.
Важный аспект: я не говорю, что все эти модели ошибочные или неверные. Я говорю лишь, что все они упускают важную часть продуктового процесса. А функциональная архитектура способна восполнять эти пробелы. Она совместима с любой из методологий и только укрепляет каждую из них.
Думаю, вывод здесь очевиден: для бизнеса такой перекос означает снижение качества продукта. Что в конечном счёте увеличивает стоимость его улучшения и развития.
Во второй части статьи я расскажу, как синхронизировать активность всех направлений, создавая единое и гармоничное представление о продукте у проектной команды.
1.2. Снижение продуктовой энтропии
Изначальный хаос — неотъемлемая часть любого проектного процесса. На старте всегда белых пятен больше, чем раскрашенных. Мы к этому привыкли, и наше «раскрашивание» чаще всего также носит хаотичный характер. Исследователи, аналитики, дизайнеры и «проектировщики» почти всегда закапываются в детали, стараясь здесь и сейчас максимально развеять неизвестность. Из-за этого они часто принимают решения без оглядки на общую картину. Не учитывая фундамент, базис продуктовых механик. Всё это ведёт не к снижению энтропии, а к её усугублению, пусть и отложенному. Иллюзия упорядоченности заставляет нас думать, что ситуация под контролем, тогда как на самом деле всё ровно наоборот.
Другими словами, мы проектируем продукты по кускам, максимально углубляясь в ту часть, которой сейчас занимаемся. Продумываем экран каталога? Надо сразу понять, что и как отображать на каждой карточке товара. Проектируем чат? Давайте тут же решим, будет ли возможность преобразовывать текст в эмодзи. И не важно, что потом принятые нами решения станут барьерами, ограничениями продукта — потому что создавались без оглядки на общую картину. Ведь общей картины-то на тот момент и не было.
Приведу пример. На заре моего аналитического опыта был у меня проект по цифровому депонированию объектов интеллектуальной собственности. Такое электронное подтверждение авторства. Основой сервиса была форма загрузки контента, и я, по неопытности, сделал именно на ней основной акцент. Мы с аналитиками и дизайнерами вылизали эту форму до блеска. Она была идеальной, но абсолютно не учитывала категории пользователей. Как потом оказалось, жизненный цикл юридических и физических лиц в продукте отличается очень и очень сильно. Нам пришлось серьёзно переработать форму депонирования и её логику, так как с юридической точки зрения заполняемые поля значительно отличались. Мы потратили время и ресурсы на проработку того, что потом поменялось более чем на 70%. Более того, разработчики к тому времени уже сформировали определённый фундамент, и им тоже пришлось многое переделывать.

Работа над функциональной архитектурой подразумевает этап высокоуровневого проектирования, и именно на нём выравниваются подобные моменты. Сначала продумали базис, и уже на него наложили детальное описание функций. Это позволяет не только стабилизировать проектирование и разработку, но и повышает общее качество продукта.
И нет, это не waterfall. Проектирование может и должно осуществляться итерационно.
1.3. Снижение издержек
Как обычно происходит передача требований в разработку? Берутся макеты, UX-спецификация (если вы крутые), какие-нибудь функциональные и нефункциональные требования, всякие User Stories, Use Cases, User Flows — и отправляются разработчикам. Которые анализируют все эти (зачастую разрозненные) артефакты и решают, как именно должна работать система. Иногда в процесс встраиваются системные аналитики, которые немного упрощают процесс анализа — но даже они не проектируют функции продукта. Максимум, прорабатывают интеграционные механики и глобальную (не функциональную) архитектуру.
При этом важно понимать, что чаще всего разработчики анализируют не всю систему, а только её часть. Ту часть, которая им прилетела в рамках очередной итерации/спринта. Это значит, что единой функциональной картины нет ни у кого. Одни и те же функции могут быть написаны два раза, другие могут не учитывать особенности уже написанных. Если проект действительно сложный, то со временем это приводит к накоплению так называемого «технического долга», который тоже почему-то стал нормой индустрии.
Мы с вами привыкли, что цифровые продукты уже в процессе своего создания включают в себя устаревшие фрагменты, legacy. Такое, блин, возможно только в IT.
Круто, если на проекте есть выделенный архитектор. Но даже он обычно проектирует не функциональную модель, а облачную или программную. Сильный техлид уменьшит количество проблемных участков кода, но даже он не способен постоянно помнить о всех функциях системы. Закон Миллера вполне конкретно определяет количество элементов, которые может удержать в кратковременной памяти обычный человек: максимум 9. Даже если наш архитектор/техлид гений и может в два раза больше — это не сравнимо с количеством функций даже самой простой цифровой системы.
Разумеется, всё это приводит к усложнению поддержки и развития продукта. Дорабатывать его становится сложно, внедрение каждой новой фичи стоит всё больше и больше денег.
Функциональная архитектура — не серебряная пуля. Она не решит всех проблем. Но она, как минимум, снимет часть издержек за счёт изначальной стабилизации проектирования и разработки.
2. Проектное взаимодействие
Окей, с этим понятно. Но ведь бизнес — это не только про сокращение издержек и энтропии. Это ещё и про отлаженные и эффективные процессы. В том числе, про процессы проектирования, аналитики и продуктового дизайна в целом. Как же внедрить проработку функциональной архитектуры? Кто за неё отвечает и как она ложится на остальные проектные артефакты, вроде той же CJM или User Stories?
Давайте разбираться.
2.1. Шаблонизация
И начать я хочу с тезиса, который может вас немного разочаровать. Любые шаблоны в ФА — безусловное зло. Да, могут быть какие-то методологические форматы отдельных артефактов. Да, унификация документации важна (особенно, если над ней трудятся несколько человек одновременно). Но глобальных шаблонов, кочующих из проекта в проект, быть не должно.
Универсальных схем не существует, хотя вы все их и любите
Почему так? Потому что любая архитектура должна подстраиваться под продуктовые и проектные реалии. Но никак не наоборот. Когда вы начинаете выстраивать архитектуру (причём не только функциональную) с помощью жёстких шаблонов и «устоявшихся» паттернов, вы накладываете на продукт серьёзные ограничения. Причём ограничения, зачастую абсолютно ничем, кроме вашего опыта, не оправданные.
В предыдущей части цикла я приводил пример того, как по-разному может проектироваться один и тот же набор общих функций. Всё зависит от особенностей проекта, начиная с его бюджета и заканчивая UX-тонкостями.
2.2. Авторы функциональной архитектуры
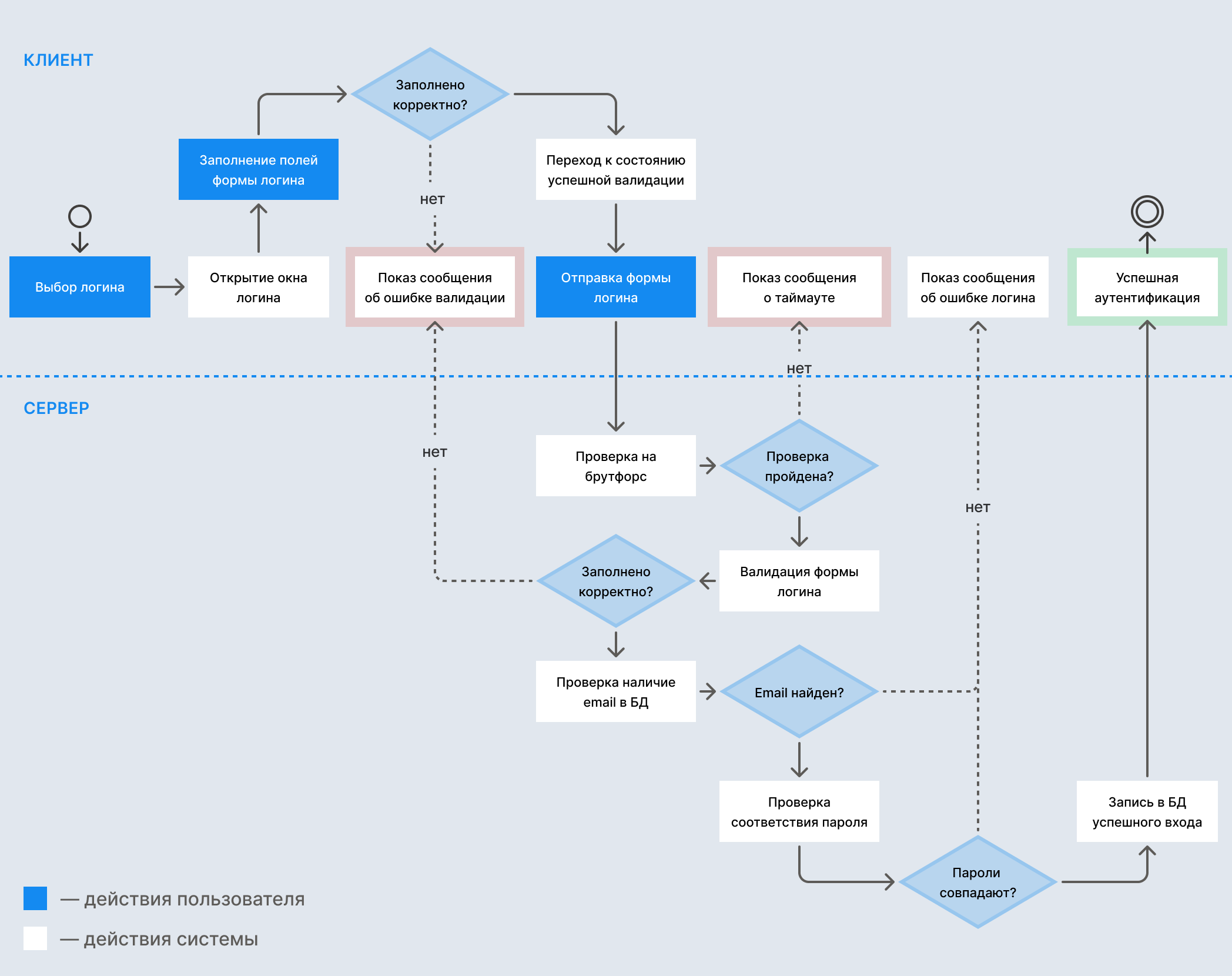
Кто читал вторую статью, тот наверняка помнит функциональные сценарии. Это такая стероидная смесь из BPMN и sequence diagram:

Если внимательно присмотреться к ФС, то можно увидеть, что они, в числе прочего, описывают и пользовательский путь. А значит, включают в себя значительную часть UX. Но при этом здесь есть и серверная логика, и какие-то технологические особенности системы.
Типичный аналитик вряд ли способен качественно проработать навигацию и опыт пользователя. Даже хороший продуктовый дизайнер может не знать нюансы аутентификации через IdP. Но если ни дизайнер, ни аналитик не могут самостоятельно проработать функциональную архитектуру, то кто же должен ею заниматься? Вариантов несколько.
Иногда находится супердизайнер. Достаточно подкованный, чтобы решать базовые технические вопросы и достаточно опытный, чтобы отделить свои знания от незнаний — и сходить за последними к архитекторам и разработчикам.
Иногда аналитики работают с дизайнерами в такой плотной связке, что все вопросы решаются сами собой: эти два столпа проектирования решают всё в реальном времени (и даже учитывают мнение будущих разработчиков).
Оба упомянутых варианта хороши. У обоих есть определённые недостатки (вроде того же уровня абстракции), но оба в определённом контексте жизнеспособны. Однако я хочу предложить вам третий, более универсальный, подход.
2.3. Перекрёстное опыление
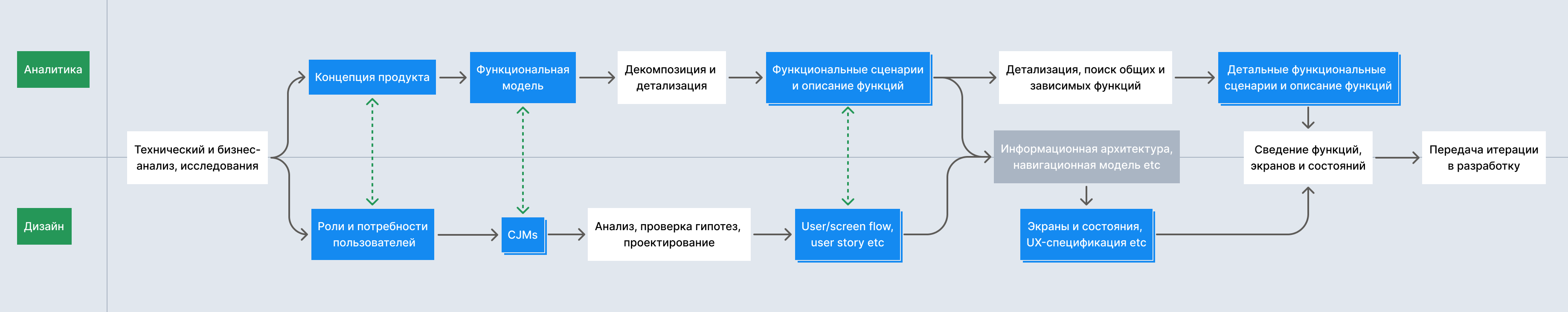
То, о чём я хочу рассказать, мой хороший друг Олег Будко назвал «перекрёстным опылением». Именно оно позволяет не допускать перекоса в сторону дизайна, аналитики или инженерии, а также создавать действительно консистентную проектную документацию.

Из этой схемы видно, что дизайн и аналитика синхронизируются минимум 5 раз при создании каждого функционального слоя: при проработке (и доработке) концепции, функциональной модели, сценариев, информационной архитектуры и сведения экранов и функций.
Давайте чуть подробнее пройдёмся по каждой вехе (за исключением IA, она вне рамок этой статьи).
2.3.1. Концепция
Чтобы приступить к осознанному проектированию функциональной архитектуры, нужно сперва собрать требования к продукту и провалидировать их.
Здесь дизайнеры прорабатывают базовую ролевую модель, потребности и особенности будущих пользователей системы. Аналитики вместе с ними, а также с бизнесом и технарями решают, каким образом продукт закрывает интересы всех заинтересованных сторон. В итоге у нас формируются ключевые механики, функциональные границы и (иногда) ролевая матрица создаваемой системы. Это объёмный этап, чуть подробнее я описывал его в небольшом цикле про концепцию.
2.3.2. Функциональная модель
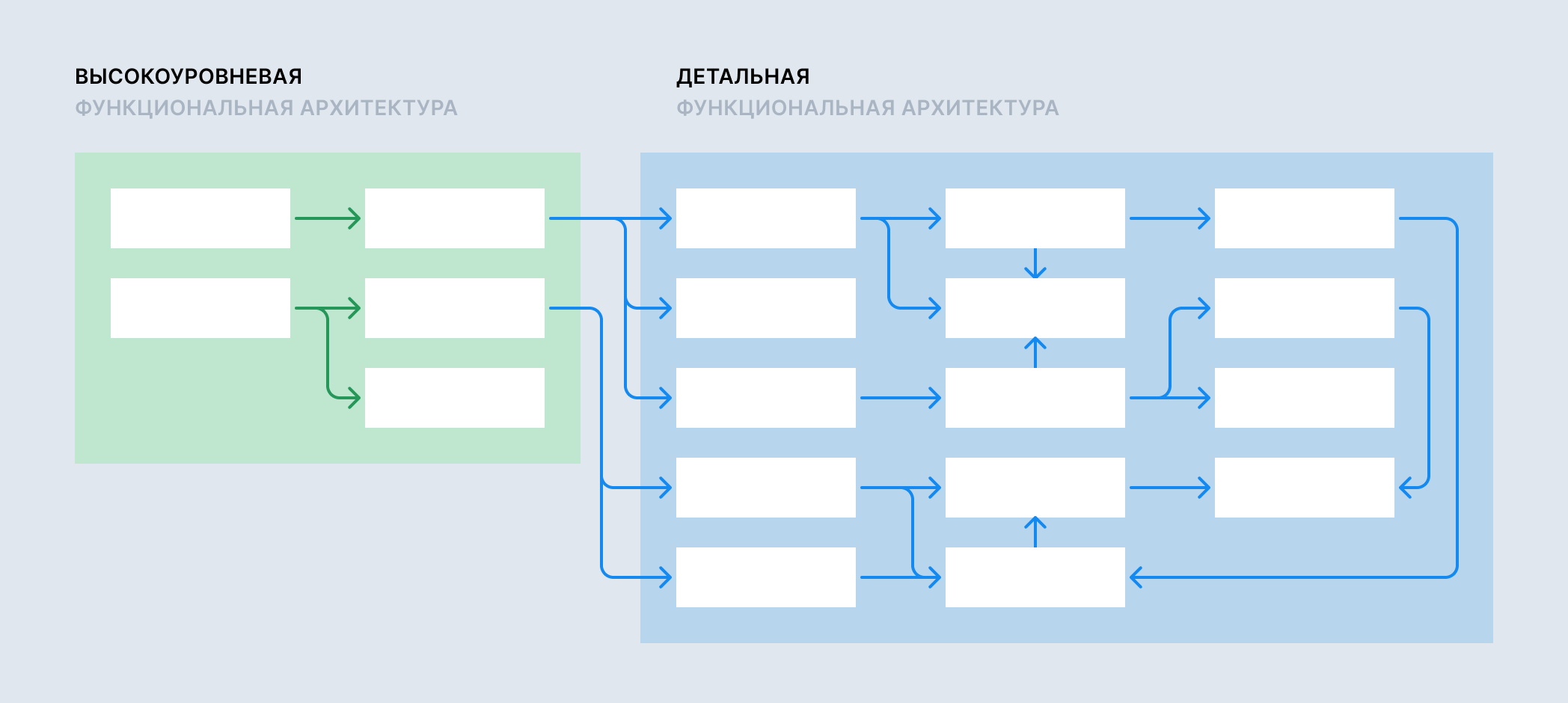
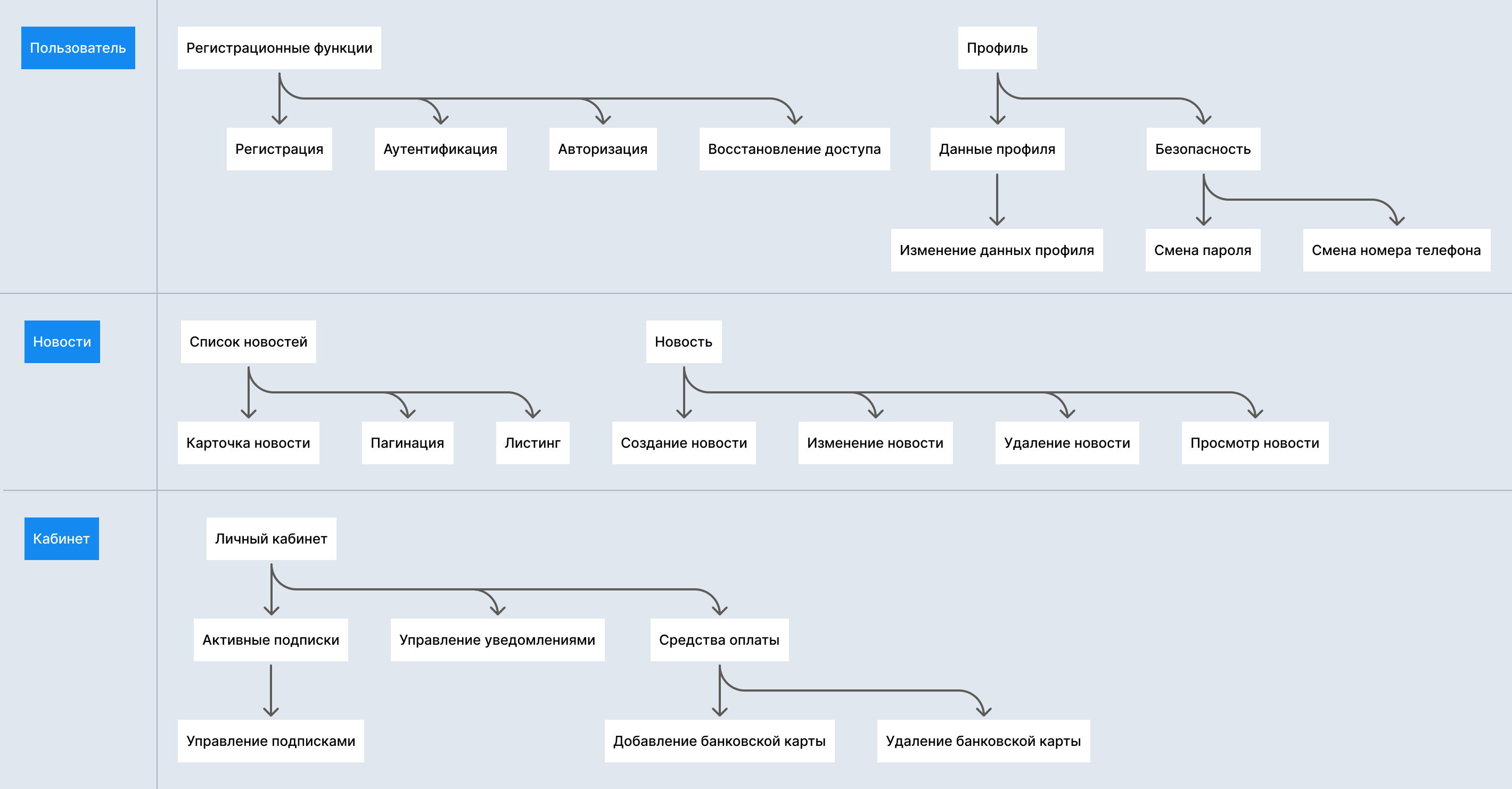
После того, как мы решили, какими базовыми функциями должен обладать наш продукт на старте, самое время определить их иерархию и верхнеуровневую взаимосвязь. Один из способов это сделать — составить функциональную модель:

Здесь горизонтальные свимлайны — это компоненты, микросервисы или просто логическое разделение функций. В примере выше это «пользователь», «новости» и «кабинет». Внутри свимлайнов находятся функциональные разделы, каждый из которых может включать в себя как дочерние разделы, так и отдельные функции.
В идеале, эта модель будет неизменной, ведь мы уже очертили границы продукта. Мы понимаем, каким образом будем решать задачи бизнеса и удовлетворять потребности пользователей.
Однако в реальности модель может изменяться и актуализироваться — особенно если проект действительно большой
Дизайнеры пилят (или допиливают) CJM, опираясь на функциональную модель. Аналитики изучают CJM и мапят её со своей моделью. Если в модели отсутствует какой-то функциональный раздел, который подразумевается в CJM (например, онбординг), то это очень быстро выявляется.
После того, как первая версия модели готова, мы можем приступить к итерациям высокоуровневого проектирования. Например, начинаем прорабатывать логин и регистрацию.
2.3.3. Функциональные сценарии и описание
Аналитики расшивают функциональную модель на более мелкие разделы, внутри которых уже описывают функциональные сценарии и описание функций. Разумеется, подглядывая в доки дизайн-команды. Дизайнеры смотрят на эти сценарии и сравнивают их со своими user/screen flow, user stories и тп. Конкретный набор артефактов со стороны дизайна не важен, у каждого проекта/команды свой набор. Важна регулярная синхронизация.
На выходе мы получаем проработанную итерацию ФА, консистентную и согласованную.
2.3.4. Экраны, состояния и функции
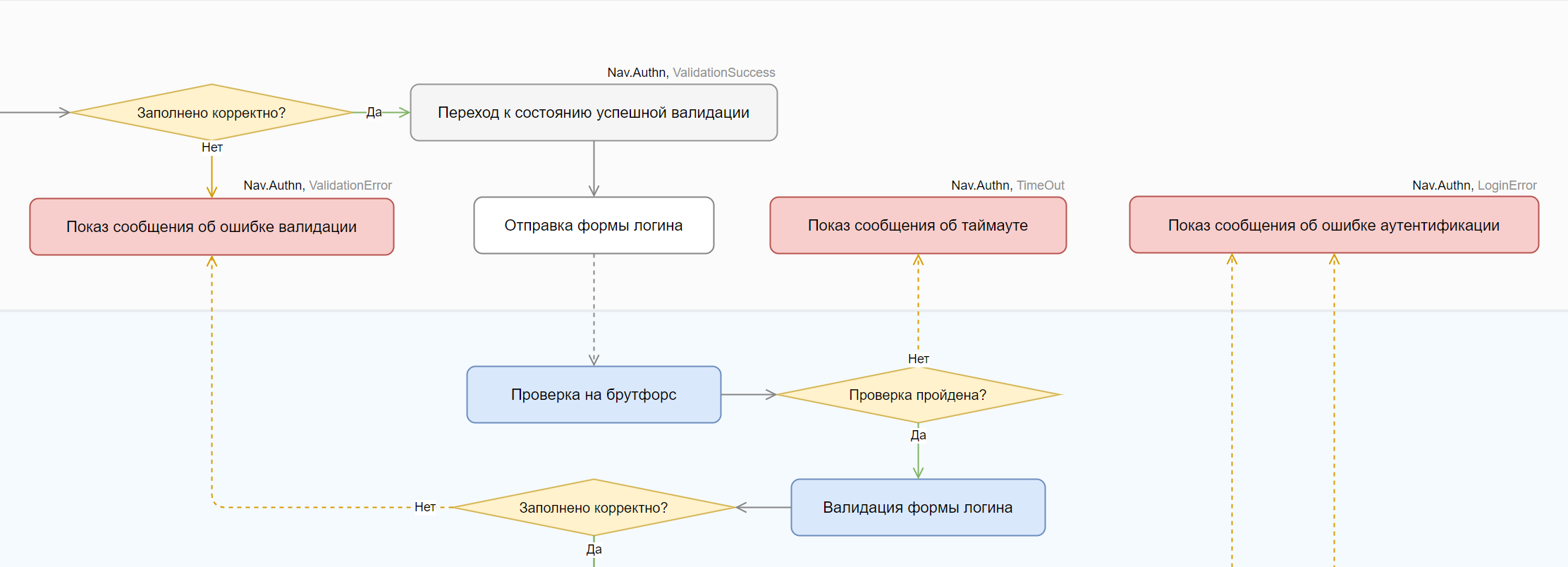
Когда сценарии и описание функций завершены, можно приступать к финалу проектирования — дизайн-макетам и UX-спецификациям. Разумеется, к этому этапу должна быть проведена колоссальная работа вне рамок функциональной архитектуры: начиная от дизайн-концепции, тьмы исследований, детальной проработки UX — и заканчивая информационной архитектурой, навигационной моделью и тп. Однако мы здесь говорим, напоминаю, исключительно о функциональном слое.

Обратите внимание, что над всеми системными функциями в верхней, клиентской, области есть названия и состояние экранов. Над функцией «Переход к состоянию успешной регистрации» есть надпись «Nav.Authn, ValidationSuccess». Так вот «Nav.Authn» — это название экрана, а «ValidationSuccess» — его состояние.
Такая нотация позволяет:
- связывать функциональные сценарии с конкретными макетами (например, в той же Figma);
- не заставлять разработчиков, аналитиков, сеошников и прочих продираться сквозь толщи документации и искать взаимосвязи там, где их нет.
А теперь представьте, что текст «Nav.Authn, ValidationSuccess» может быть ссылкой, ведущей на конкретный фрейм в фигме (тот же draw.io позволяет это делать). И разработчику даже не нужно соотносить функции и экраны, за него это уже сделано! Он просто пишет код — то есть делает то, в чём реально хорош. Мы не заставляем его глубоко анализировать проектную документацию. У него есть функциональные сценарии и описание функций. Они слинкованы с конкретными макетами. Вся логика системы понятна и прозрачна.
3. Итог
Мы разобрали не только важность ФА для бизнеса и этапы её создания/синхронизации, но и одной ногой залезли в детальное функциональное проектирование. Это не страшно, в следующей статье я планирую ещё глубже раскрыть эту тему.
Здесь же главный посыл простой: ФА способна стабилизировать практически любую модель разработки ПО, и (при грамотном подходе) сделает это легко, изящно и с выгодой для бизнеса.
- Все статьи цикла:
- Функциональная архитектура цифровых продуктов, часть 1
- Функциональная архитектура цифровых продуктов, часть 2
- Функциональная архитектура цифровых продуктов, часть 3
- Функциональная архитектура цифровых продуктов, часть 4 (вы здесь)
- Функциональная архитектура цифровых продуктов, часть 5


