
- Все статьи цикла:
- Реверс-дизайн. Вишлист, 1: идея
- Реверс-дизайн. Вишлист, 2: концепция (вы здесь)
- Реверс-дизайн. Вишлист, 3: общая картина и архитектура (coming soon)
- Реверс-дизайн. Вишлист, 4: регистрация (coming soon)
- Реверс-дизайн. Вишлист, 5: создание и заполнение вишлиста (coming soon)
- Реверс-дизайн. Вишлист, 6: просмотр вишлиста (coming soon)
- Реверс-дизайн. Вишлист, 7: отметка пунктов (coming soon)
- Реверс-дизайн. Вишлист, 8: сортировка пунктов (coming soon)
- Реверс-дизайн. Вишлист, 9: копирование пунктов (coming soon)
Вы читаете вторую статью цикла. В предыдущей я рассказал про сам принцип «реверс-дизайна» и немного про питомца, которого мы собираемся препарировать. Теперь же поговорим о «нулевом» этапе его проектирования.
Создание любого цифрового продукта я всегда начинаю с концепции. В нашем случае сервис маленький и простенький, но даже ему нужно концептуальное описание. Оно у меня, как правило, разбито на 4 слоя: продукт, бизнес, пользователи и технологии. Слои эти почти всегда описываются параллельно, по мере выявления задач и сбора информации. Подробнее про концепцию можно почитать здесь.
По понятным причинам, ниже я приведу её сильно сокращённую версию, только самые ключевые тезисы.
1. Продукт
Главная задача нашего маленького сервиса — это упрощение неловкого порой процесса дарения. Почему неловкого? А насколько часто вы понятия не имели, чем именно одарить очередного именинника? А сколько одинаковых подарков получали сами? У меня из-за этого с пяток одинаковых книжек.
Будем это исправлять.
2. Схема решения
Схема работы продукта простая, как кочерга:
- Пользователь создаёт и наполняет вишлист.
- Делится им с друзьями.
- Они бронируют какие-то пункты.
- Все довольны.
В качестве бонуса мы позволим нашим пользователям вести личные вишлисты, типа «Игрушки 30+». Личные вишлисты не будут доступны извне, только владельцу.
2.1. Функциональные возможности
После небольшого брейншторма с фокус-группой (женой), была составлена базовая функциональная карта продукта.
Получалось, что пользователь должен иметь возможность:
- создать вишлист;
- поделиться вишлистом;
- изменить свой вишлист;
- удалить свой вишлист;
- удалить чужой вишлист из списка просмотренных;
- добавить пункты в свой вишлист;
- редактировать пункты своего вишлиста;
- удалять пункты своего вишлиста;
- копировать собственный пункт в другой свой вишлист;
- копировать чужой пункт к себе в вишлист;
- менять порядок пунктов своего вишлиста;
- бронировать пункты без регистрации и смс;
- снимать бронь только с тех пунктов, которые отметил сам.
В итоге получилась вот такая простенькая ролевая матрица:
| Сущности/действия | Свой вишлист | Чужой вишлист | Свой пункт | Чужой пункт |
|---|---|---|---|---|
| Создать | Да | — | Да | Нет |
| Редактировать | Да | Нет | Да | Нет |
| Удалить | Да | Только из просмотренных | Да | Нет |
| Копировать | — | — | Да | Да |
| Поделиться | Да | Да | — | — |
| Отмечать (бронировать) | — | — | Только свободные | Только свободные |
| Снимать отметку (бронь) | — | — | Только у тех, которые отметил | Только у тех, которые отметил |
| Менять порядок | Нет | Нет | Да | Нет |
Так как сервис крохотный, в матрице объединены и роли, и сущности, и их принадлежность. Вообще, лучше так не делать, а на каждую сущность формировать свою таблицу.
Просмотренные вишлисты должны сохраняться без регистрации, с привязкой к текущему браузеру пользователя.
И да, нам обязательно нужна регистрация, так как это единственный простой способ связать между собой несколько девайсов пользователя. Иначе редактировать свои вишлисты он сможет только на одном устройстве. Да и то, пока не почистит куки или сессия не протухнет.
2.2. Целевые действия
Получается, что главных целевых действия у нас всего четыре:
- Регистрация.
- Создание вишлиста.
- Заполнение вишлиста.
- Бронирование пункта вишлиста.
Остальные побочны, без этих четырёх они теряют смысл.
2.3. Риски и ограничения
При этом очевидно, что может возникнуть ряд неожиданных ситуаций, которые мы должны уметь разруливать.
Пара примеров:
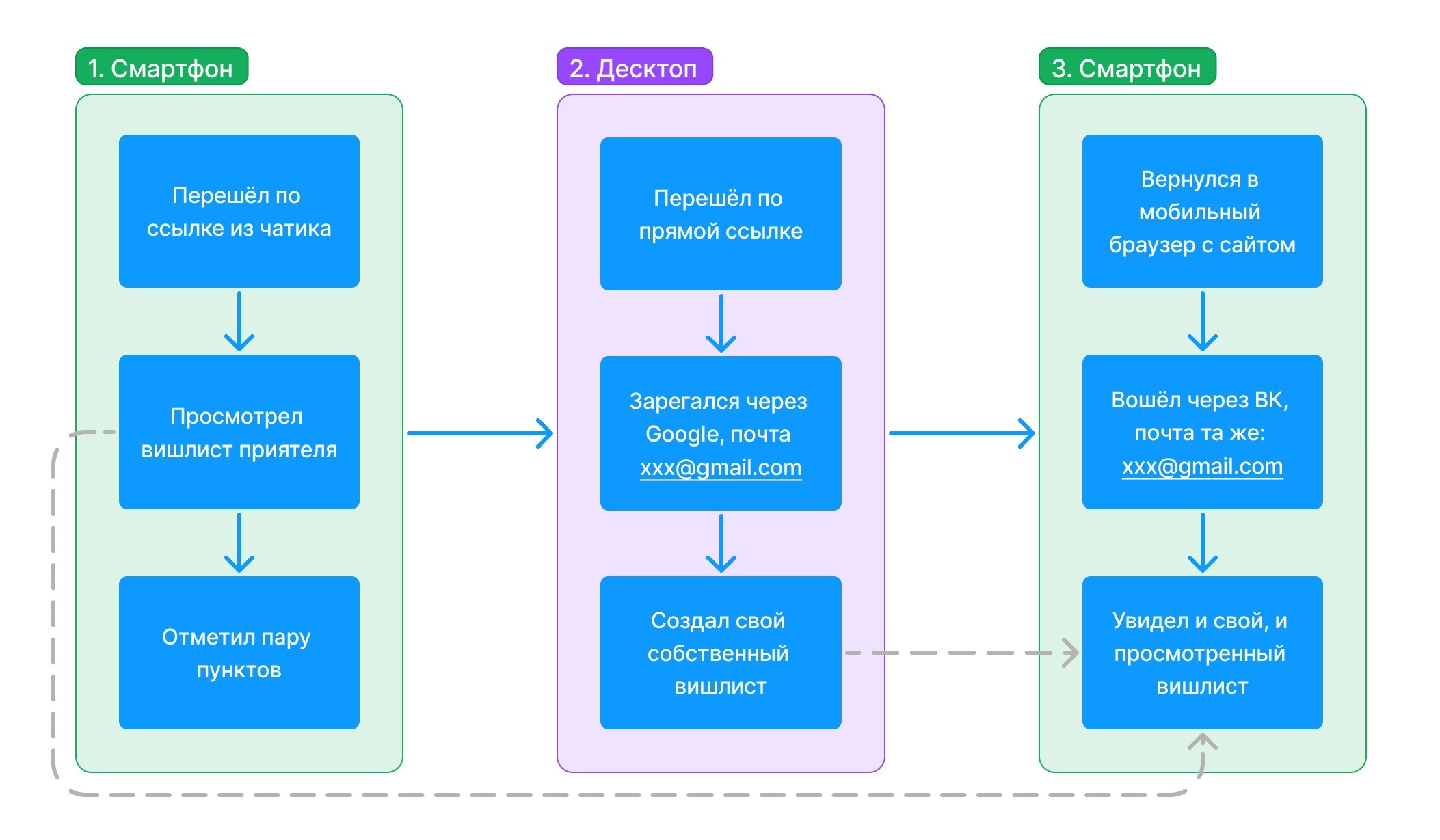
- Пользователь просмотрел вишлист приятеля со смартфона, отметил там пару пунктов. Потом открыл главную сайта на десктопе, зарегистрировался через Google, создал свой собственный вишлист. Очевидно, что теперь у него два аккаунта: десктоп не знает, какие он пункты отмечал со смартфона, а смартфон понятия не имеет о его десктопном вишлисте. Нужно их сдружить.
- Пользователь вошёл на разных устройствах с помощью разных сервисов, но все они вернули одинаковый email. Ясно, что это один и тот же человек, нужно объединять аккаунты.

3. Бизнес
Так как это всего лишь питомец, который точно меня не обогатит, то и метрики я закладывал, не связанные с маржинальностью.
Ладно, будем честны: фигня это полная, а не метрики. Хотя бы потому, что ни одного реального исследования я не проводил. Это питомец, какой ещё SWOT-анализ? Я отталкивался только от своего опыта и беглого изучения конкурентов. Однако и это может оказаться кому-то полезно.
3.1. Метрики: запуск
Так как это не коммерческий сервис, и его маркетинговый бюджет в точности равен сумме, которую я готов экономить на вискаре (то есть ноль рублей в месяц), значит и упор мы будем делать в большей степени на запуске. Вряд ли в нашем случае сарафан проработает больше недели, даже если завирусится. Вот от этого срока и будем плясать.
Итак, в первую неделю после запуска мы должны:
- Набрать 500 зарегистрированных пользователей. Почему именно 500? Потому что средний охват по всем каналам, куда я собирался его пихнуть — 20k человек за 7 дней. Я взял 2,5% от этой суммы. Думал, что оптимистично.
Метрика превышена чуть больше чем в два раза, за первую неделю зарегистрировалось 1122 пользователя. Сказались пара ретвитов моих популярных друзей. - Эти пользователи должны создать 700 вишлистов. Тут я отталкивался от гипотезы, что примерно 20% пользователей будут создавать больше, чем один вишлист. А 10% — больше двух.
Метрика превышена в два раза, через неделю было создано 1420 вишлистов. Гипотеза подтвердилась лишь отчасти.
Про посещения, всякие DAU и MAU, я на старте не думал. Для того, чтобы оправданно вывести такие метрики, нужны исследования: рынка, конкурентов, пользователей. Но это питомец, камон. Всем плевать.
Ну и главная метрика, которую я прохлопал: заполняемость вишлистов. Около четверти из них были пустыми или почти пустыми. Это тоже фэйл. Не додумался.
3.2. Метрики: эффективность
Да, бюджета на продвижение нет и не планировалось. Да, сам продукт в миллион раз проще, чем механизм доводчика двери в BMW. И да, зачем мерить эффективность того, что не приносит денег? Но не всё измеряется сложностью или баблом. Мы в любом случае должны сделать продукт таким, чтобы его любили и к нему возвращались.
Посему эффективность я свёл к двум ключевым метрикам:
- Количество отказов не более 20%. Отказом считается уход пользователя со страницы входа без активных действий (клики, переходы).
Средний процент за месяц — 15,3. Победа. - Еженедельный прирост в 10% зарегистрированных пользователей.
Первые две недели ок (16 и 11 процентов соответственно), потом резкий спад. На момент написания прирост 1-2% в неделю. Новогодний всплеск не считаем.
Процент возврата по когортам я сюда пихать не стал. Люди, как правило, не создают несколько вишлистов за короткое время и редко возвращаются, если просто забукали пункт.
4. Пользователи
По пользователям всё просто. Очевидно, что у нас есть две их категории:
- Которые опасаются, что им надарят всякого ненужного хлама или в пятый раз торжественно вручат книгу Талеба. Им важно составить однозначный список (иногда прямо с конкретными ссылками на подарки) и быть уверенными, что один подарок не забукают несколько приглашённых. Эта категория у нас будет именоваться «именинники».
- Которые не хотят париться с выбором подарка. Им желательно узнать, что конкретно нужно «имениннику» и максимально простым способом забронировать за собой конкретный подарок (или несколько). Кроме того, для них важна конфиденциальность, иначе потеряется вся прелесть «неожиданности» подарка. Назовём эту категорию «дарители».
Казалось бы, всё. Можно описать персон по Куперу и составить CJM для каждой. Однако нормальные персоны — это люто сложно для питомца, нужна уйма исследований, синтез. Зачем? А CJM вполне можно уместить в голове: сценарий в продукте простой, а потребности пользователей ясны, как глаза военкома.
JTBD, Blue Prints и прочие методологии с нотациями тоже пошли нафик, ровно по той же причине.
Конечно, на проектах побольше я бы сам себе за это руки вырвал, но тут

5. Технологии
Сама идея питомца родилась как следствие давнего желания изучить вполне конкретные технологии. Поэтому стек, как и перечень интеграций, был определён задолго до создания концепции.
5.1. Сервер
Серверная часть приложения на PHP. Здесь выбор прост:
- из всех серверных языков я лучше всего знаю именно его;
- это не высоконагруженный проект и никогда им не станет.
Для роутинга и мультиязычности на бэке будем использовать фреймворк Slim и обычный gettext. База данных — PostgreSQL (говорят, она погибче и пошустрее MySQL, вот и проверим).
5.2. Фронт
Фронтенд на чистом JS. Сборка Webpack. Мудрить с Реактом или другими фреймворками лень, да и нет смысла. Хочется сделать максимально лёгкое и шустренькое приложеньице, а для шаблонизации можно заюзать какой-нибудь старенький, но добрый {{mustache}}.
5.3. Интеграции
В перспективе надо бы, конечно, прикрутить полнотекстовый поиск по товарам из каких-нибудь маркетплейсов, но это идея сильно на потом. Пока что из внешних интеграций у нас только аналитика (Google и Яндекс), да сервисы для регистрации (всякие там Google, Яндекс, VK и тп).
6. Формат
API-центричное веб-приложение. «API» — потому что большая часть функций будет реализована через асинхронные запросы. А «веб» — потому что мобильное приложение здесь излишне, никто не будет лезть в сторы, чтобы отметить пункт. Да что там, для этого даже регистрироваться почти никто не готов.
Хотя если малость доработать сценарии, то мобилка, может, и появится когда-нибудь.
7. Итого
Собственно, всё. Концепция накидана, можно приступать к проектированию. Следующая статья будет пожёстче, там я расскажу про общую архитектуру, навигацию, сущности и свойства.
- Все статьи цикла:
- Реверс-дизайн. Вишлист, 1: идея
- Реверс-дизайн. Вишлист, 2: концепция (вы здесь)
- Реверс-дизайн. Вишлист, 3: общая картина и архитектура (coming soon)
- Реверс-дизайн. Вишлист, 4: регистрация (coming soon)
- Реверс-дизайн. Вишлист, 5: создание и заполнение вишлиста (coming soon)
- Реверс-дизайн. Вишлист, 6: просмотр вишлиста (coming soon)
- Реверс-дизайн. Вишлист, 7: отметка пунктов (coming soon)
- Реверс-дизайн. Вишлист, 8: сортировка пунктов (coming soon)
- Реверс-дизайн. Вишлист, 9: копирование пунктов (coming soon)


