
- Все статьи цикла:
- Дизайн данных (часть 1). Что и зачем?
- Дизайн данных (часть 2). Как?
- Дизайн данных (часть 3). Меняемся?
- Дизайн данных (часть 4). Матчасть: основы. (вы здесь)
- Дизайн данных (часть 5). Матчасть: базы данных.
- Дизайн данных (часть 6). Матчасть: API.
- Дизайн данных (часть 7). Прототипирование.
Если ваше знакомство с дизайном данных начинается только сейчас, советую притормозить. Чтобы не сломать мозг и на втором разделе не утратить связь с реальностью, настоятельно рекомендую сперва прочитать первые три статьи цикла.
Здесь (как и в следующих двух постах) речь пойдёт о самой трэшовой части дизайна данных: о хранении, передаче и типах данных, о работе и визуализации БД, даже о философии API и формировании запросов. В общем, полный фарш. Если честно, редкий продуктовый дизайнер владеет технической составляющей проекта на таком уровне. Более того, чаще всего он и не обязан всё это знать. Но ведь мы хотим быть лучшими из лучших, верно?
Разумеется, в рамках одной статьи невозможно рассказать всё. Поэтому моя задача сейчас — дать базис, ввести в терминологию. Чтобы потом каждый из вас мог посоветоваться с техническими специалистами, не испытывая при этом «эффекта вавилонской башни». А то и вообще самостоятельно прогуглить «белое пятно» знаний.
Итого, зачем изучать матчасть дизайна данных? Основных причин всего две:
- глубокое понимание того, как будет работать ваш продукт;
- умение общаться с разработчиками на одном языке.
Однако вся соль не в причинах, а в результатах. Знание матчасти позволяет:
- создавать куда более качественные и комплексно проработанные продукты;
- здорово стабилизировать разработку, экономя время и деньги инвесторов;
- снизить коммуникационные барьеры между дизайном и разработкой;
- получать больше денег за свою работу (о да, гарантирую).
Если я вас не убедил — добро пожаловать в комментарии, обсудим. Но сперва попробуйте прочитать статью полностью.
Плавного погружения, к сожалению, не получится. Будем считать, что предыдущие статьи цикла про дизайн данных — и есть «предыстория». Поэтому мне, вероятно, стоит извиниться перед теми, кто хвалил меня за простую подачу материала — в случае с матчастью подача будет такой же хардкорной, как и сама тема.
Погнали.
1. Способы хранения
Данные хранятся.
Кэп
Кэп прав. Абсолютно в любом IT-продукте любая информация должна где-то храниться. И от того, верный ли способ хранения выбран, во многом зависит безопасность продукта и быстродействие интерфейса. Особенно это заметно во всяких админках с огромным количеством сложных графиков и таблиц.
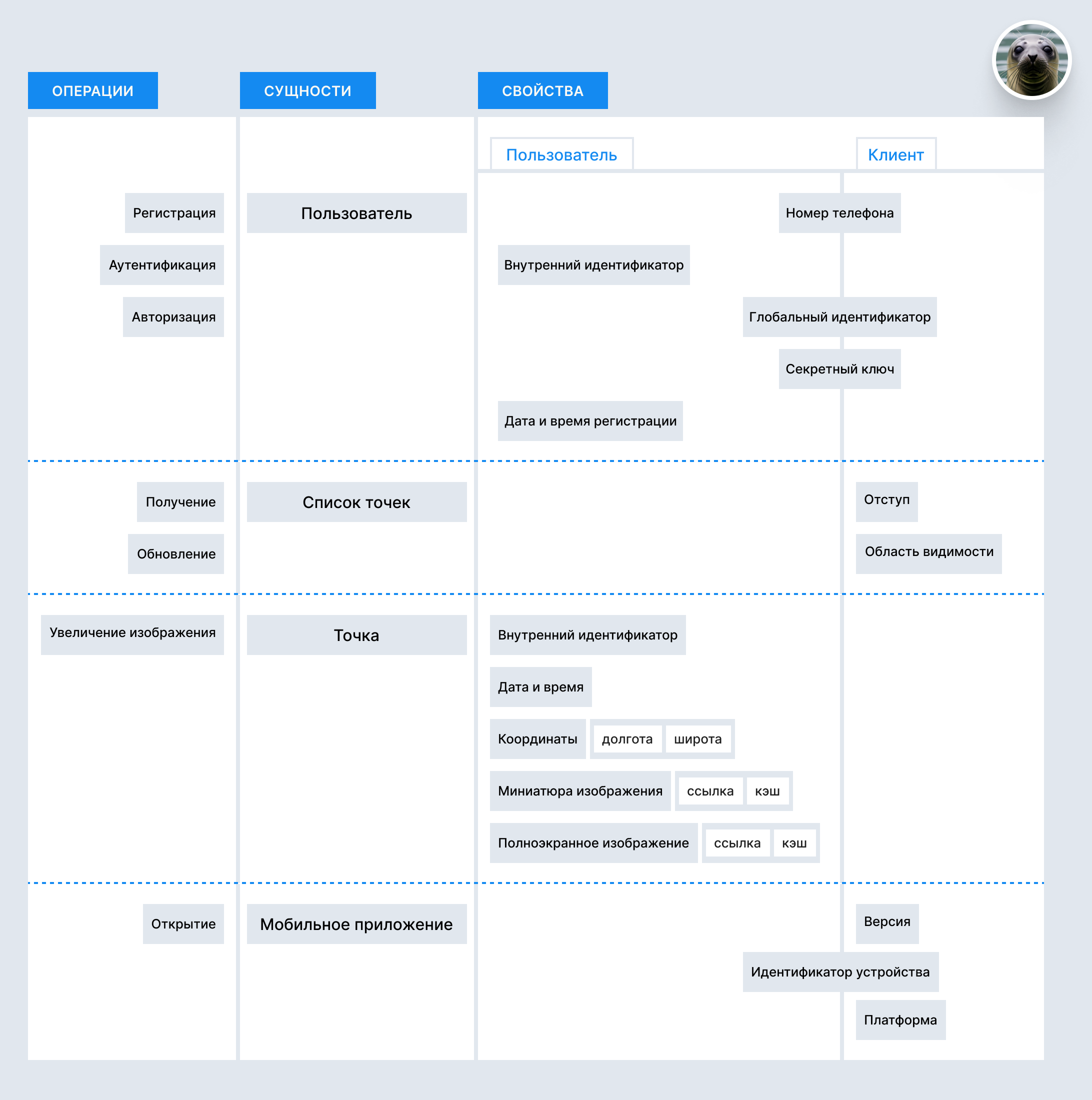
Если вы помните структуру данных из второго поста цикла, то там у нас получилась простейшая разбивка на сервер и клиент. Разумеется, там речь шла о физическом, постоянном хранении информации:

То есть данные в красной области сохранялись на сервере, а в жёлтой — на клиенте (в нашем случае клиентом было выдуманное мобильное приложение; однако в случае сайта, например, клиентом выступает браузер). На диаграммке видно, что часть данных находится на стыке областей — то есть они хранятся и на клиенте, и на сервере.
При этом в обоих случаях (клиент и сервер) способы хранения информации примерно одинаковые. Чаще всего, применяется три типа хранения данных:
1.1. БД
Базы данных всех мастей. Программы, обычно применяются для записи информации, к которой нужен постоянный и оперативный доступ. Второй случай — когда данных много и их необходимо структурировать. Информация в БД записывается на диск в виде обычных файлов, как и в следующем варианте, но читать эти файлы умеет только сама БД. Даже в вашем браузере есть собственная локальная база данных, в которую сайт при желании может что-нибудь сохранить.
1.2. Файлы
Да, обычные файлы. Чаще всего, вообще текстовые. Без проблем читаются любыми программами, умеющими читать текст. Файлы используются, в основном, для хранения статичной информации: вроде логов (например, история действий пользователя в консоли или ошибок работы сервера) или конфигурационных параметров (версия приложения, доступы к БД, URL API и прочее). Еще один пример хранения информации в файлах — это куки (cookies) в вашем браузере.
1.3. Память
Та самая, оперативная. Часть данных всегда хранится в памяти приложений (как клиентских, так и серверных). То, как приложение работает с памятью, всегда зависит от языка, на котором написано приложение. Например, PHP выполняет код только в процессе запроса — и память там чаще всего нужна только для обработки данных (но есть и исключения). Когда вы вводите пин-код в мобильном приложении, в большинстве случаев он сохраняется именно в памяти — и потом берется оттуда для подтверждения выполнения важных операций (например, для расшифровки пароля, записанного в БД). В случае с нашим выдуманным приложением про тюленей, данные о точках получаются с сервера и хранятся в памяти всё время сессии (или пока не выгрузятся оттуда специальным механизмом).
Далее мы будем рассматривать работу БД в деталях, а вот файлов и памяти больше не коснемся совсем. С файлами все просто, а чтобы описать работу памяти, не хватит и десятка таких статей.
2. Способы обмена
Кэп сказал бы, что хранить данные и не передавать их — странно. Способы обмена данными — это довольно сложная тема, которую мы затронем лишь вскользь. Вряд ли в работе даже самого матёрого продуктового дизайнера пригодится углублённое понимание различий между TCP и UDP. Однако базовые знания всё равно нужны.
Давайте попробуем разобраться.
2.1. Протоколы
В сети всё завязано на протоколах. Если упростить, то протокол — это набор правил, по которым происходит отправка и приём данных. Если вы занимаетесь дизайном данных, понимание различий между протоколами необходимо хотя бы на самом верхнем уровне. Наиболее часто используемые сетевые протоколы:
- HTTP — де-факто стандарт работы всех этих сайтов, мобильных приложений и прочего. Имеет две версии: просто HTTP и HTTP/2. У последнего приличное количество нововведений — например, параллельное выполнение нескольких запросов к серверу. HTTPS (наверняка слышали) является просто расширением HTTP для безопасной передачи данных. Всё, что мы будем обсуждать в этой статье относительно этой самой передачи, будет работать именно с HTTP.
- FTP используется исключительно для передачи файлов. Когда админ что-то заливает на сервер, он часто делает это именно по FTP (или по FTPS — расширению FTP, заточенным на безопасность).
- SSH — тоже протокол, но используется для доступа к серверу. Сам по себе является защищённым, позволяет выполнять команды и вообще управлять операционной системой на удалённой машине. Ваш админ 100% юзает SSH.
- SMTP, POP3 и IMAP — протоколы получения и отправки электропочты. Мы вообще о них не будем говорить. Гляньте в свой почтовый клиент, там вы найдёте именно их.
Особенно редкие или сложные случаи, а также всякие надстройки, специализированные протоколы и пакеты протоколов, мы рассматривать не будем. Если интересно, загуглите TCP/IP, SOAP, TELNET.
2.2. Форматы и структуры
В предыдущих статьях мы уже рассматривали, что такое API. По сути, это заранее описанные правила обмена данными между компонентами системы, где указываются формат и структура передачи и получения данных.
Способов структурирования обмена данными лютая тьма. Но в этом цикле про data design мы говорим преимущественно про мобильную и веб-разработку — а в ней почти всегда используется именно API. Чуть дальше я расскажу об этом подробнее.
2.3. Запросы: общая схема
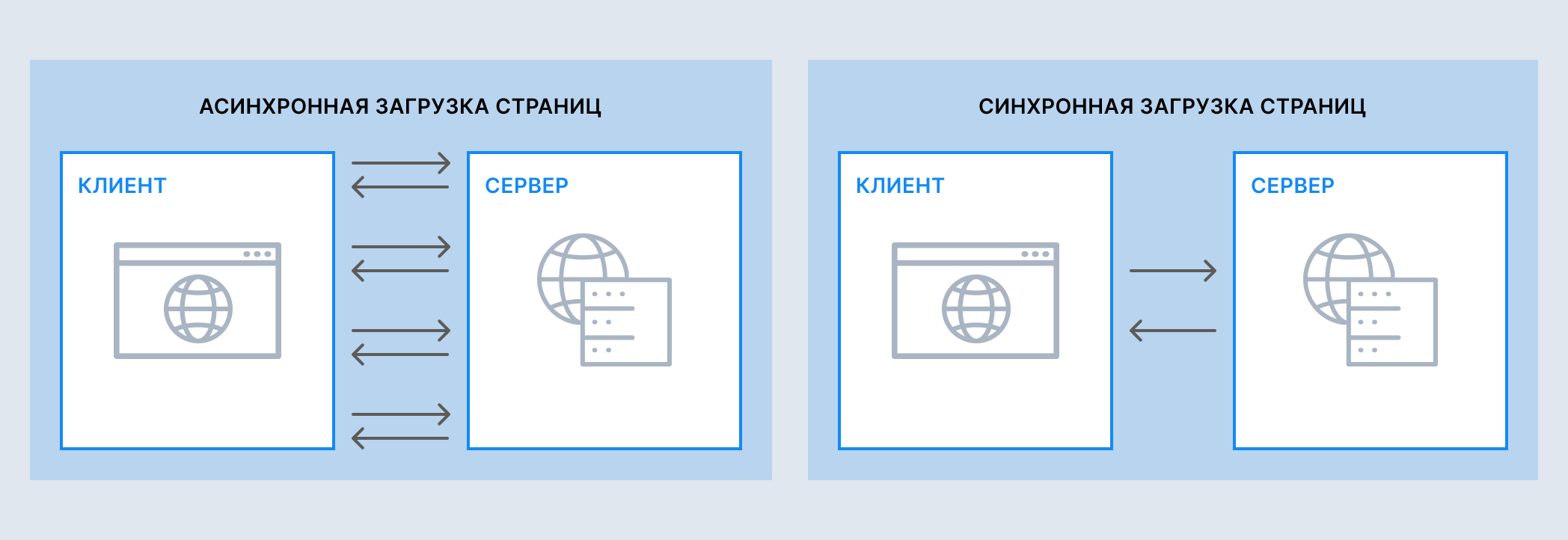
Чтобы у вас не сформировалось впечатление, будто весь веб работает исключительно на апишках, разъясню один нюанс. Представьте, что у вас есть сайт. Он может работать по двум схемам: делать запросы к серверу последовательно, по мере загрузки (просмотра) страницы или перехода пользователя от блока к блоку; или же грузить всю страницу сразу, за один запрос. Зависит это, конечно, от технологии, которая была выбрана при реализации, — но выбор ее, в свою очередь, уже зависит от бизнес-требований и, собственно, дизайна данных. Например, gmail.com используется первый вариант, а medium.com — второй.
Так вот во втором случае использовать API не нужно. Весь контент грузится сразу, за один присест. Перешли к новому посту — страница обновилась, выполнился новый запрос. А вот в случае со SPA (Single Page Application, коим является тот же gmail) — последовательно выполняется множество запросов, в зависимости от действий пользователя. Часто второй способ (medium.com) называют синхронной передачей данных, а первый (gmail.com) — асинхронной.

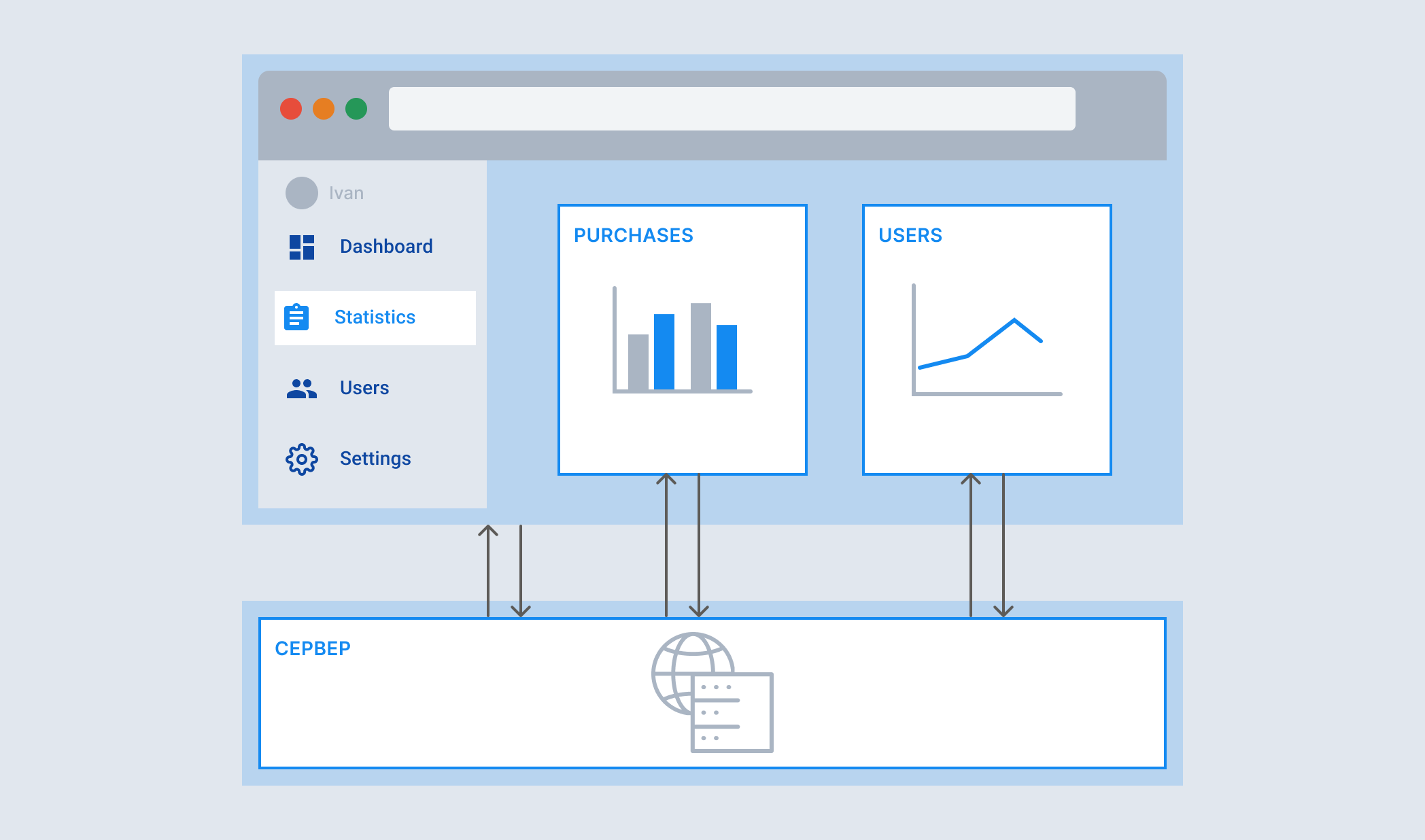
При этом часто встречается, что эти два способа комбинируются. Например, вы синхронно загрузили страницу админки, на которой графики грузятся асинхронно — и перестраиваются по вашему требованию, не перезагружая страницу. При грамотном подходе такие графики грузятся именно по API, тогда как сама страница — нет.

Большинство сайтов не работает на основе API — банально потому что так проще и дешевле. А вот большинство мобильных приложений — наоборот, целиком построены на взаимодействии с сервером посредством именно API. Продиктовано это, в первую очередь, технологиями. Например, тот же PHP может совмещать в себе логику и представление — то есть в одном файле на сервере производить манипуляции с данными, тут же превращать это в HTML и отдавать браузеру (хотя, признаться, это не очень хорошая практика). В случае с мобильным приложением так не получится: всё представление целиком лежит на клиенте, а логика ограничена только манипуляциями с информацией, полученной от сервера.
Конечно, частенько встречаются исключения. Если эта тема вам интересна, начните с изучения MVC и аналогов.
2.4. Запросы: реальность
В вебе есть еще один нюанс. Даже в случае классической схемы (одна страница — один запрос) на самом деле страница всё равно обращается к серверу несколько раз. После получения документа (основного запроса) браузер начинает подтягивать файлы стилей, JavaScript, картинки и тп, указанные в этом документе.
То есть запросы веб-страницы делятся на несколько типов. Вот основные:
- document — основной запрос, в ходе которого получается разметка страницы, а также указание на то, какие еще файлы нужно получить и запросы выполнить;
- stylesheet — таблицы стилей (CSS), которые отвечают за внешний вид элементов на странице;
- script или javascript — файлы JavaScript, регулирующие логику страницы (чаще всего именно они инициируют дальнейшую асинхронную загрузку);
- jpeg или png или gif или svg+xml и прочие — изображения, растровые и векторные;
- font — файлы со шрифтами, которые используются на странице;
- text/html — собственно, HTML, который потом может быть встроен в разметку;
- xhr — асинхронные запросы, те самые, которые обращаются к серверу, не требуя перезагрузки страницы.
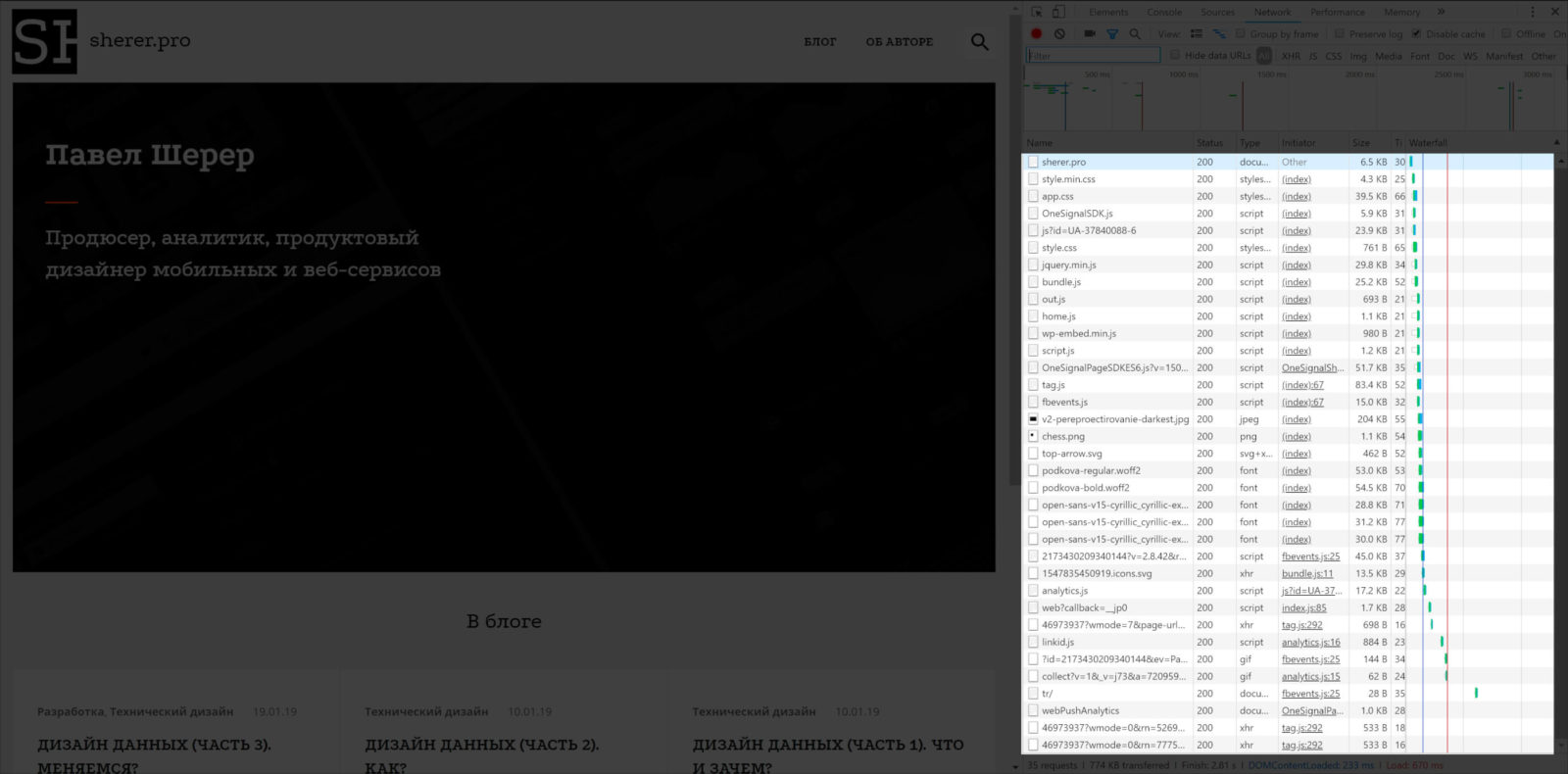
Например, этот сайт не использует API, его страницы грузятся синхронно — что не мешает ему создавать более тридцати запросов к серверу во время просмотра страницы:

Понимаю, что вот так сразу может это может показаться сложным. На самом деле, все просто. Есть синхронные запросы к документам (тип document), которые требуют перезагрузки страницы, а есть асинхронные (тип xhr), которые перезагрузки не требуют. И есть все остальные (картинки, стили, скрипты, шрифты и тп), которые выполняются в зависимости от того, какой результат вернули document и xhr.
3. Типы данных
Весь data design состоит из «атомов» — самых базовых единиц информации. Это самый глубокий слой, до которого вам предстоит дойти: научиться не только описывать логику, конкретные запросы и параметры, но и понимать, какими свойствами обладает информация, как её нужно валидировать. Одинаковые с точки зрения логики данные могут быть абсолютно различными в глазах разработчиков. К примеру: обычная цифра 5 является числом ровно до тех пор, пока вы не обернете её в кавычки. После этого она уже становится строкой. А если вы описываете структуру API, то такую ошибку допустить проще простого.
Любые данные делятся на типы: начиная от переменных в коде и заканчивая параметрами, передаваемыми по API. Я постарался собрать самые простые и наиболее часто встречающиеся типы в одном месте — однако важно понимать, что типизация очень сильно зависит от конкретного языка или платформы. Например, для обычных текстовых строк в JavaScript предусмотрен один тип, а в MySQL — целых шесть. Поэтому перед началом работы крайне рекомендую проконсультироваться с разработкой или тщательно прогуглить предметную область.
3.1. Строки
Их еще называют символьными типами. Строки содержат обычный текст постоянной или переменной длины. Например, как я уже упоминал, в MySQL шесть типов данных, которые могут содержать текст разной длины. Обычно строки оборачиваются в одинарные или двойные кавычки.
Наиболее употребимые обозначения строк: string, varchar, text.
Пример сроки:
"Дизайнил-дизайнил, да не выдезайнил"
3.2. Числа
Чаще всего делятся на целые и с плавающей точкой. Например, для обозначения целых чисел в разных языках используются number, int, integer. Тип чисел с плавающей точкой чаще всего называется float или double.
Пример целого числа:
79
Пример числа с плавающей точкой:
34.98
3.3. Дата и время
Чаще всего используется именно в базах данных. В языках программирования зачастую (да и в том же API) представлен или числом, или строкой. Я объединил здесь дату и время, но они могут быть представлены и по отдельности. Форматы их довольно сильно отличаются, приведу примеры из MySQL.
Пример даты, тип date:
2019-03-19
Пример времени, тип time:
23:48:37
Пример даты и времени, тип datetime:
2019-03-19 23:48:37
Пример числовой записи даты и времени (количество секунд, прошедшее с 00:00:00 UTC 1 января, 1970 года), тип timestamp:
1553028517000
3.4. Логический тип
Самый простой тип, используемый в языках программирования. Может содержать только два значения: правду (true) или ложь (false). При этом очень часто true может быть заменено единицей, а false — нулём. Например, тот же MySQL не поддерживает логического типа в чистом виде, его тут заменяет tinyint (самое маленькое число), принимающий значение 0 или 1. Чаще всего для обозначения логического типа данных используются обозначения bool или boolean.
Пример булева значения:
true
3.5. Массив
В отличии от остальных, массив является сложным, составным типом. Мы рассматривали его, когда в предыдущих статьях говорили о координатах точек или параметрах изображений в нашем прекрасном приложении про тюленей. Массив включает в себя список значений или список наборов «ключ: значение».
Пример массива:
["яблоко", "ананас", "груша"]
И еще, более сложный (иногда такой называется объектом или словарём — в зависимости от языка и контекста).
{
name: "Василий",
surname: "Иванов",
year: 1980
} 4. Выдохнули
На этом вводная в матчасть закончена. Дальше будем говорить про БД, API и прототипирование всего этого дела. Если, конечно, у вас хватит сил — я очень хорошо понимаю, что для дизайнеров, пришедших в профессию из графики, всё это реально тёмный лес. Что ж, давайте его освещать.
- Все статьи цикла:
- Дизайн данных (часть 1). Что и зачем?
- Дизайн данных (часть 2). Как?
- Дизайн данных (часть 3). Меняемся?
- Дизайн данных (часть 4). Матчасть: основы. (вы здесь)
- Дизайн данных (часть 5). Матчасть: базы данных.
- Дизайн данных (часть 6). Матчасть: API.
- Дизайн данных (часть 7). Прототипирование.


