
Что может быть проще и понятнее, чем стандартная регистрация? Даже если она включает в себя вход через соцсети и восстановление доступа. Даже если нужно рассказать разработчикам о логике — что там рассказывать-то?
Кажется, любой продуктовый дизайнер легко накидает вам идеальный сценарий регистрации с закрытыми глазами — пока лифт спускается из офиса в холл.
Но не всё так просто.
Насмотренность в проектировании не менее важна, чем в остальных областях дизайна. Изучение чужих работ, помимо прочего, ещё и позволяет более критически относиться к своим. Этим постом я начинаю выкладывать собственные проектные решения в паблик — и сперва покажу вам кусок функционального проектирования.
1. UPD: спустя год (09.2020)
Это материал, основанный на реальной проектной практике, он за первый год своего существования набрал приличное количество положительных реакций. Хочется верить, что кому-то он оказался полезным, сделал чей-то сервис более удобным и защищённым.
Однако как и любой кусок реальной документации, эта схема имела ряд проектных ограничений. Перепиливать её, делая универсальной, было бы не правильно — в числе прочего, это был шаг в сторону повышения насмотренности дизайнеров/проектировщиков.
Но при этом хотелось дать более гибкий инструмент, однозначно подсветить сложные и не самые очевидные технические и сценарные решения. В общем, ловите новую статью про идеальные логин, регистрацию и восстановление доступа. Немножко лонгрид, конечно, но вам наверняка понравится.
2. Почему регистрация
В большинстве сервисов регистрация — это первый серьёзный шаг пользователя на тернистом пути к целевому для бизнеса действию. От того, насколько идеально будут работать логин, регистрация и восстановление доступа, зависит конверсия; это даже объяснять не нужно.
У каждого опытного дизайнера есть готовый набор стандартных схем заполучения заветных телефонов с емэйлами. Выбрать нужную, модифицировать под реалии проекта и швырнуть в разработку. Всё просто.
2.1. Проблема
Однако почему же тогда регистрация на большинстве сервисов отнюдь не идеальна?
И почему именно регистрация и сопутствующая функциональность отнимают столько сил и времени у разработчиков и тестировщиков? Неужели они настолько тупые, что не могут быстро реализовать простой сценарий? Нет, они не тупые, они умные. Просто сценарий не такой простой, каким кажется. А ещё они вынуждены решать проблемы, которые должен был до них закрыть дизайнер. Вот навскидку шесть вопросов, связанных с одной лишь регистрацией через социальные сети:
- Что произойдёт, если Facebook, с помощью которого регистрируется пользователь, не вернул e-mail?
- Что делать, если соцсеть вообще отвалилась и не работает (например, кто-то из админов поменял конфиги)?
- А если соцсеть при регистрации вернула e-mail, который уже есть в базе?
- Как быть, если пользователь восстанавливает доступ, но у него нет пароля, так как он создавал аккаунт через ВКонтакте?
- Нужно ли при попытке регистрации или восстановления доступа напоминать пользователю, что он уже регистрировался через Twitter?
- А можно как-то заранее сообщить пользователю (ещё до нажатия кнопки входа), через какую соцсеть он входил в прошлый раз?
И ещё тьма вопросов. Все они относятся к бизнес-логике, интерфейсам и юиксу. И очень часто некоторые из них попросту обходятся дизайнерами. Разработчики тоже не боги. Они сперва делают то, что описано; потом — то что принесли тестировщики; потом — то, до чего додумались сами; а затем — чинят то, что поломали предыдущие два шага. И в части этих работ они уже не обращаются к дизайнерам, а делают «по аналогии». Понимаете, что происходит в такие моменты? Да, UX валится к чертям. Потому что красное сообщение о том, что «пароль не подходит» следовало бы заменить на синенькое «не тупи, ты регался через фэйсбук, у тебя нет пароля».
2.2. Не решение
Окей, допустим, нам попался реально умный дизайнер. Он описал все эти случаи. Все негативные сценарии, нулевые состояния, все экраны и валидации. Как он это сделал?
Учитывал ли он, кто именно будет пользователем этого описания? Может быть, разработчикам будет не очень удобно вычёсывать логику из тридцати листов текстовой документации? И даже если их не избежать, может, стоило сделать погружение более плавным?
А общался ли наш дизайнер с разработкой, чтобы пощупать серверную логику и выяснить, можно ли вообще сделать так, как он описал — или это космически дорого и долго?
Он не подумал, что какие-то части могут быть общими для разных сценариев? Это здорово бы упростило (читай «удешевило») разработку. Хотя бы потому, что не всегда разработчик может (и будет) выходить на более высокий уровень абстракции — чаще всего он занят конкретной узкой задачей и не соотносит её с остальными. Или делает это не сильно тщательно.
2.3. Решение
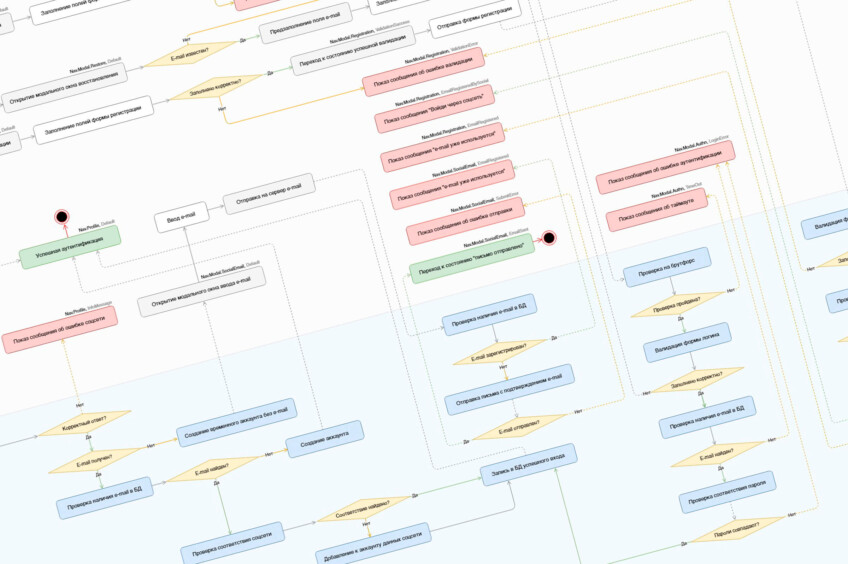
Все эти проблемы разом убивает всего один-единственный документ. Вернее, одна диаграмма. Функциональная схема.
В ней можно описать:
- действия пользователя (белые блоки);
- действия системы на клиенте (серые блоки);
- действия системы на сервере (синие блоки);
- негативные события (красные блоки);
- позитивные события (зелёные блоки);
- условия перехода от действия к действию (жёлтые ромбы);
Все переходы в рамках одного компонента (сервера или сайта/мобильного приложения) мы будем показывать простыми линиями, а переходы между компонентами (например, передачу информации на сервер) — пунктирными.
Отдельно укажем точки входа и выхода из сценариев. А мелким текстом над некоторыми блоками даже укажем названия и состояния относящихся к ним экранов!
Красота же, да?
Пока рисовали, вспомнили про что-то ещё, дополнили. Через два дня подошли, посмотрели, увидели прореху — залатали. В итоге сделали немного сложную, плохо читаемую, но полную и наглядную функциональную диаграмму логина, регистрации и восстановления доступа.
Тут у нас и путь пользователя, и логика поведения системы, и обработка всех негативных и спорных сценариев, и общие функции (например, запись в БД данных о входе и отработка успешной аутентификации), и указание конкретных экранов и их состояний.
Посмотрите внимательно. В нашей диаграмме есть несколько простых решений, которые почти никто не использует — хотя они напрашиваются сами. Например, если у пользователя сохранились куки соцсетей, но протух ключ авторизации, мы можем показать ему его аватарку рядом с иконкой соцсети, через которую он входил. Или после попытки регистрации через e-mail подсказать, к какой соцсети этот e-mail привязан. Или сделать аккаунт пользователя безопаснее, деактивируя после использования его ключ из письма с восстановлением доступа (увы, многие разработчики просто забывают это реализовать).
3. Сценарии
Давайте пойдём дальше и сделаем нашу чудо-схему несколько более удобной для восприятия — ведь от того, насколько она будет читаемой, зависит качество её понимания и реализации программистами.
Для этого будет достаточно лишь подсветить конкретные сценарии — хвала богам, у нас их всего четыре:
- обычная регистрация через e-mail;
- регистрация через соцсети;
- вход в аккаунт;
- восстановление доступа.
Я не стану детально описывать особенности и решения каждого сценария — они прекрасно понятны из самих диаграмм. Если у вас возникли вопросы — пишите в комментариях.
3.1. Обычная регистрация
3.2. Регистрация через соцсети
3.3. Вход в аккаунт
3.4. Восстановление доступа
4. Это не идеальная регистрация
И эту схему можно улучшать бесконечно.
Например, показывать подсказку про соцсеть ещё и при неудачном логине. Да объединить в общую функцию показ таких подсказок у всех сценариев: регистрации, логина и восстановления доступа (как и ошибок «e-mail уже используется» и «не удалось отправить письмо»). Или добавить проверку на срок действия ключа из письма с восстановлением доступа. Можно еще впилить капчу после пяти неудачных попыток входа. Вариантов тьма.
Но все продукты разные, и требования везде также отличаются. То, что я вам показал — это реальное проектное решение, со всеми присущими ему проектными ограничениями и особенностями. К примеру, здесь форма логина открывается в модальном окне — а у вас она может быть на отдельной странице. В любом случае, вы можете взять это решение и спокойно модифицировать его под себя.
5. Исходники
Понятно, что ценность этой статьи была бы невысока, если б я не предоставил исходников диаграммы. Собственно, вот.
В архиве:
- исходник диаграммы (делал в draw.io, так как работал в Confluence);
- все диаграммы в SVG и JPG с подсветкой конкретных сценариев из этого поста.
Видимо, из-за специфического содержания архива хром иногда ругается, что файл скачивают редко и он может быть вредоносным. Не верьте, всё там нормально.


