
Каждый, кто запускал IT-проекты или участвовал в продуктовых исследованиях, наверняка слышал про метод персон Алана Купера и User Story. И пусть некоторые считают персон нерабочей и устаревшей методологией — я убеждён, что это всего лишь результат многолетней вандализации метода.
В этой статье я хочу рассказать о том, как «продолжение» User Story может не только улучшить UX продуктов, но и решить кое-какие фундаментальные проблемы их разработки.
Цифровые продукты редко запускаются гладко. Правки к сценариям, функциональности и макетам зачастую возникают прямо в процессе реализации. Никто никогда не в курсе, куда несётся поезд продуктовой разработки — а обратное чувство, чаще всего, обманчиво.
Персоны и User Story — это такая прикольная штуковина для того, чтобы погрузить всех участников в проектный процесс, выявить и подсветить истинные задачи пользователей. Однако сами по себе персоны практически не влияют на процесс создания продуктов, лишь на их функциональность. Чего нельзя сказать о следующем этапе развития пользовательских историй — о User Story Mapping.
Об этом подходе написано уже немало, в том числе и на русском языке. Но большинство таких статей (на мой субъективный взгляд) либо весьма поверхностны, либо имеют серьёзный перекос в сторону именно UX, практически игнорируя аспект управления и развития продукта. Однако я искренне благодарен авторам таких статей, ибо понахватал оттуда приличное количество тезисов и умозаключений.
1. Проблемы
Для начала давайте разберём некоторые глобальные трудности и барьеры, возникающие при создании цифровых продуктов.
1.1. Требования к продукту плохо структурированы по отношению друг к другу

Нет иерархии и последовательности требований. Не всегда понятно, какая задача какую блокирует и от какой зависит. Чаще всего зависимость задачи проставляется исключительно командой разработчиков или тимлидом — но они не владеют общим видением продукта, руководствуясь только своими представлениями о локальном участке архитектуры. То есть они не видят всю связь, весь flow бизнеса и пользователя целиком. Не тот уровень абстракции.
Это, разумеется, влияет на глобальную архитектуру, на качество кода и самого продукта, на динамику разработки. Что, в свою очередь, приводит к многократному увеличению стоимости поддержки и развития.
Каждое требование — это определённая функция или функциональный раздел продукта. Если команда разработки не понимает взаимосвязи между функциями в создаваемой ими системе, то такие проекты гарантированно обречены на «историческое» развитие. Так рождаются огромные «монолиты», которые очень и очень быстро переходят в разряд с трудом поддерживаемых «legacy».
1.2. Требования к продукту не приоритизированы с точки зрения ценности для пользователей

Порядок реализации задач формируется по наитию, по сложности разработки, по желанию клиента, по чему угодно — но только не по важности для пользователей. В итоге разработка и выпуск новых версий затягиваются.
Ядро функциональности, пресловутый MVP, собирается, исходя из представлений команды о продукте. Даже если команда думает, что полагается на результаты исследований — на сложных проектах эти результаты ещё необходимо как-то структурировать и визуализировать. Иначе высока вероятность «рассинхрона», отсутствия единого информационного поля внутри команды.
Последствия в этом случае весьма печальны, вплоть до полной невостребованности продукта аудиторией.
1.3. Отсутствует единое понимание стратегии разработки, последовательности и состава релизов

Отсутствие стратегического подхода влечёт за собой не только архитектурные ошибки (опять), но и заставляет нервничать стейкхолдеров и владельцев продукта. Прогнозы в такой ситуации строить крайне сложно.
Как это решается в большинстве случаев? Продуктовая команда либо строит лишь краткосрочные планы, либо составляет план релизов буквально «наугад». Однако инвесторы не любят неопределенности. Если вы не можете предоставить им хотя бы примерный таймлайн или просто последовательность и функциональный состав релизов, то у меня для вас плохие новости. Ваш проект рискует остаться без финансирования.
Кто-то мне скажет, что это не всегда возможно. Часто исследования идут бок о бок с разработкой. Те же гибкие методологии, в конце концов. Однако даже здесь нужно опираться на определённый фундамент, базис. Ну и кроме того, гибкие методологии имеют весьма ограниченный ореол применения.
1.4. Функциональные границы проекта очерчены слишком высокоуровнево или даже вовсе отсутствуют

Бизнес требует внедрения всё новых фич, разработка затягивается, бэклог растёт, команда выгорает. Продукт получается, мягко говоря, странным.
Случалось ли у вас, что клиент/начальник/инвестор начинал каждую неделю приносить новые функции в проект? И обычный вначале лендинг в итоге превращался в космолёт-монстр, с админкой, функцией телепортации и собственным мобильным приложением?
Фичи должны добавляться последовательно и обоснованно (см. предыдущие проблемы). Функция не может жить «сама по себе», в отрыве от остальных частей продукта. И вот конечный порядок и взаимосвязь функций системы, состав её компонентов — это и есть границы проекта.
2. User Story Mapping
Как я уже сказал, все эти проблемы (и не только) решают карты историй. Вот вам хорошее определение USM:
Карта историй работает сразу в двух измерениях: показывает не только приоритет историй, но и то, как они связаны между собой и с более крупными задачами пользователей. Карта помогает команде понять, как можно скомпоновать истории, чтобы получить продукт, готовый к релизу.
Крис Симс (в переводе Ольги Жолудовой и Рината Шайхутдинова)
По факту, карта историй — это набор упрощённых User Stories: собранные, отсортированные и приоритизированные. Сама методология простая, на высоком уровне с ней справится даже новичок. Но если копнуть глубже, то там окажется целое поле работы для исследователей, продактов и архитекторов.
В этой статье в качестве иллюстрации для составления USM мы будем использовать небольшую браузерную игру с программой лояльности какого-нибудь банка. В ней есть регистрация, игровой персонаж, его убежище, сражения и баллы лояльности.
Следующие ниже изображения-схемы могут быть не очень хорошо читаемы на небольших экранах мобильных устройств. В этом случае рекомендую посмотреть их на десктопе или перевернуть смартфон в «ландшафт».
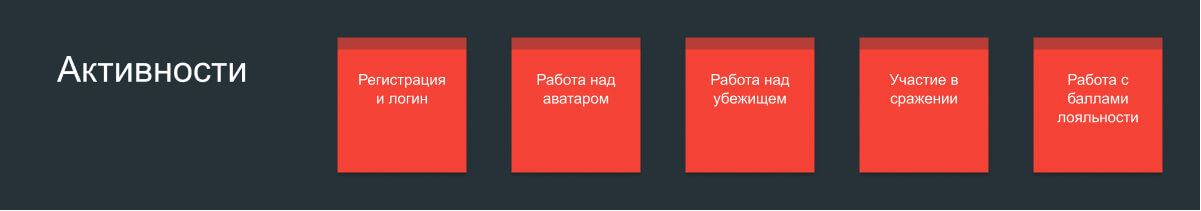
2.1. Шаг 1. Выявляем активности

Сначала нужно собрать список основных активностей пользователей. В нашем примере игры их пять:
- Регистрация и логин;
- Работа над аватаром;
- Работа над убежищем;
- Участие в сражении;
- Работа с баллами лояльности.
Это — ключевые, главные «категории» действий пользователя в игре. Они включают в себя всю остальную деятельность. Если использовать терминологию функциональной архитектуры, то здесь мы создаём глобальные функциональные разделы.
2.2. Шаг 2. Разворачиваем активности в задачи

Теперь мы раскладываем их (активности) на задачи. Например, активность «Регистрация и логин» превращается в три задачи:
- Регистрация и логин через соцсети;
- Регистрация и логин через e-mail;
- Восстановление доступа.
Заметьте, здесь нет отдельно «логина» или «регистрации». Это более глубокий уровень, задачи же — это такие «категории» пользовательских историй. В функциональной архитектуре это тоже функциональные разделы, но уже не глобальные, а обычные.
2.3. Шаг 3. Задачи детализируем до конкретных историй

И, наконец, истории (жёлтые карточки) — они расположены в порядке приоритета — сверху критичные, внизу наименее важные. Приоритет обычно выстраивается, исходя из нескольких условий:
- ценность для пользователей;
- ценность для бизнеса;
- сложность реализации.
Именно в таком порядке: сначала пользователи, потом бизнес, потом технологии. Понятно, что зачастую бизнес-задачи оказываются важнее пользовательских, и в этом случае карточки немножко двигаются. Иногда реалии рынка действительно сильнее влияют на продукт, чем желания пользователей. Аккуратнее с этим, руководствуйтесь здравым смыслом.
В случае нашего примера, задача «Регистрация и логин через e-mail» разложилась на 2 истории:
- Регистрация с помощью e-mail;
- Логин через e-mail;
Истории — это функции будущей системы. У них есть взаимосвязи и порядок. Например, мы не можем реализовать функцию «Выбор навыков аватара для улучшения» по результатам сражения до того, как, собственно, реализуем сам «Подбор параметров аватара» в момент создания персонажа.
В результате этапа мы понимаем, какая задача из каких историй состоит и к какой она относится активности. Мы понимаем, какие истории нужно сделать в первую очередь. Мы можем планировать спринты и релизы.
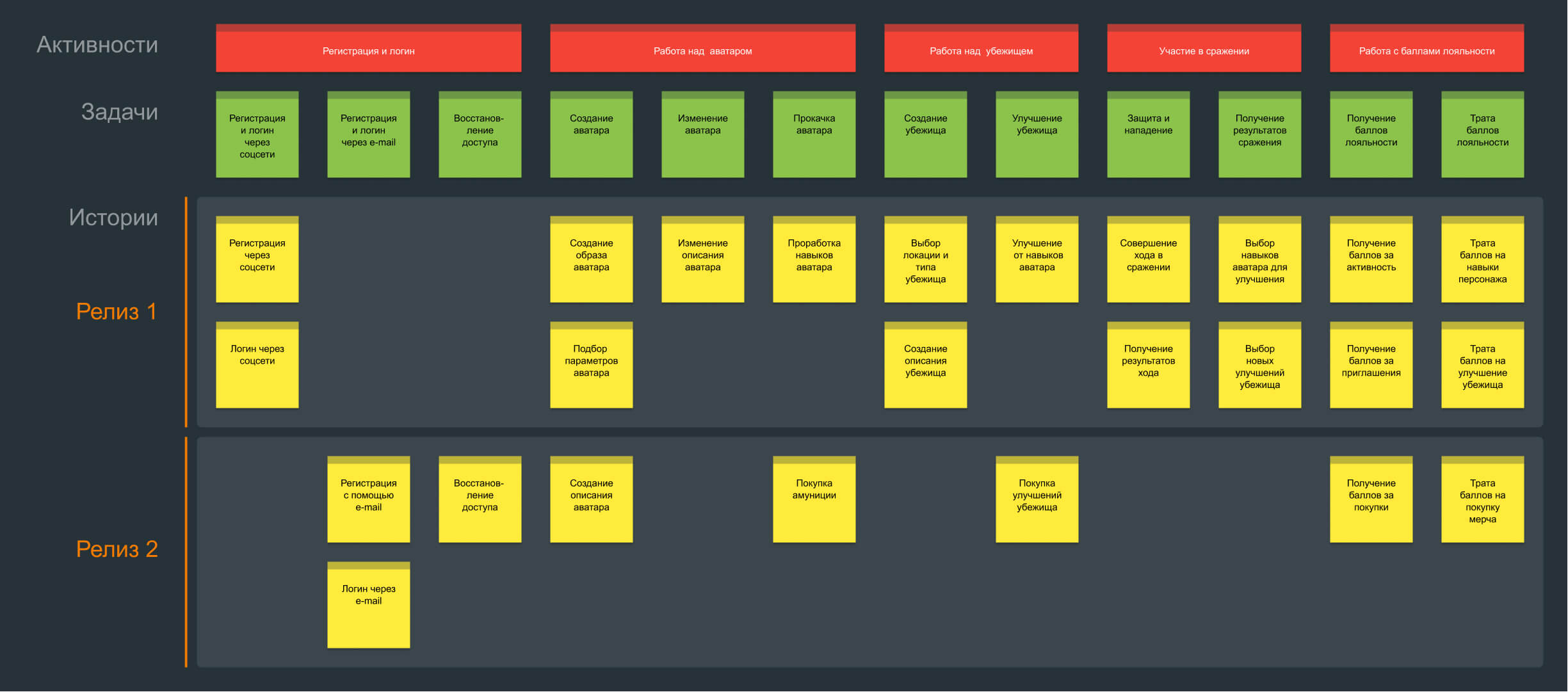
2.4. Шаг 4. Делаем из приоритетов схему релизов

Напомню, что истории — это всего лишь функции будущей системы. Понимая это, мы просто переносим те истории, которые не критичны или требуют на этом этапе слишком много ресурсов, в следующий релиз. Точно так же можно выделить MVP.
Например, нам проще сделать логин и регистрацию через соцсети — и регистрацию через e-mail мы отодвигаем на второй релиз. Пользователям не так важна покупка амуниции — и она тоже вылетает из MVP.
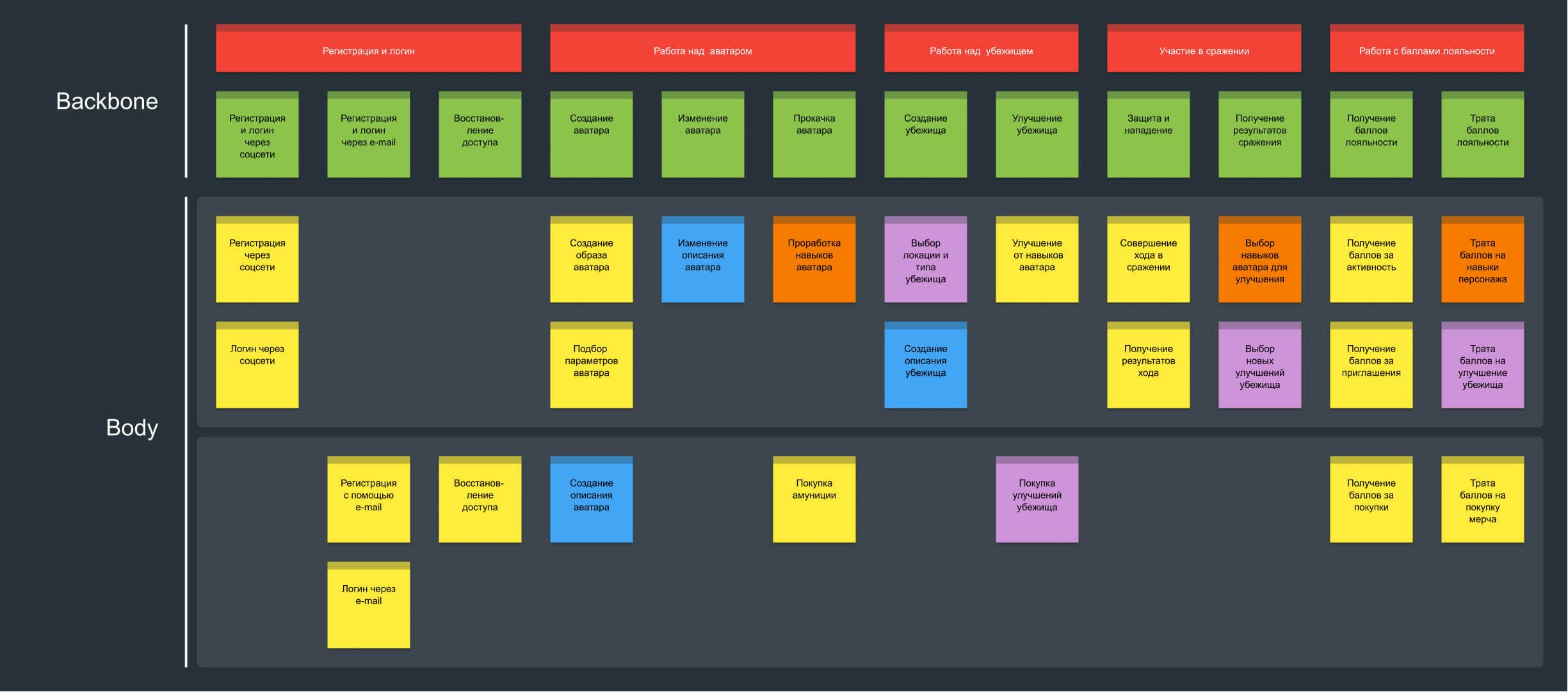
2.5. Дополнительно: цветовая индикация и структура

Принято разделять USM на две структурных части:
- Верхняя часть, с активностями и задачами, называется «backbone» (хребет), но я предпочитаю слово «скелет».
- Нижняя часть, истории, называется «тело».
И да, цветом стикеров можно помечать отдельные категории событий/действий, дополнительную важность (например, для бизнеса), типы пользователей и так далее. Всё, что посчитаете важным.
3. Итог
С помощью User Story Mapping можно не только планировать новые продукты, но и улучшать уже существующие — например, приоритизировать бэклог.
USM позволяет на очень простом визуальном языке донести до всех участников команды не только функциональный состав продукта, но и порядок проектирования и реализации. Если вы хотите выполнить глубокое функциональное проектирование будущего продукта, то User Story Mapping — отличное начало для этого.
Помните только, что слепое следование методологиями убивает профессионализм. Комбинируйте, не бойтесь отойти от канонов, если уверены в своих действиях.


