
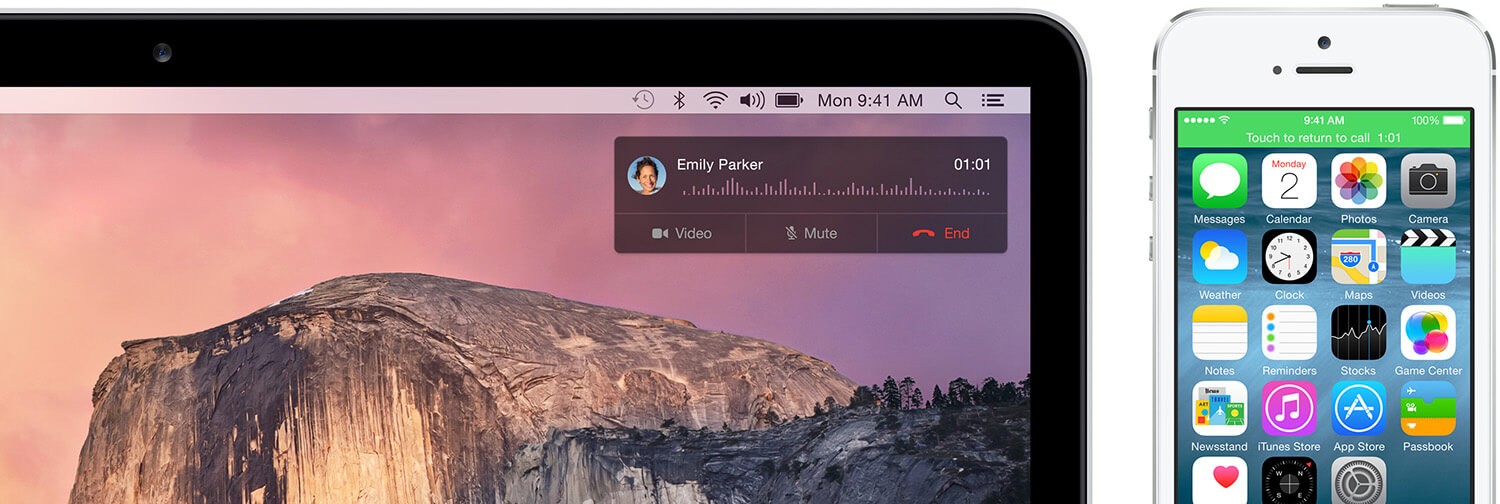
Если вы сторонник яблочных устройств, то наверняка слышали про набор функций Apple Continuity. Они позволяют мгновенно переключаться между девайсами, практически не выпадая из контекста. И это в рамках разных операционных систем: общий буфер обмена, звонки-смс, да одна только Handoff чего стоит. Не особо люблю купертинского гиганта, но перед этим снимаю шляпу. Как юиксер, я ценю все преимущества бесшовного взаимодействия; а как технарь — понимаю, каких адских трудов стоила реализация такой крутой фичи.

Однако в мире, далеком от Кремниевой долины, ситуация с бесшовным пользовательским опытом отнюдь не так радужна. Если почитать и послушать современных дизайнеров (в широком смысле этого слова), то бесшовный UX — это такая штука, которую все уважают и даже пропагандируют. Однако по факту, как только речь заходит о девайсах в количестве, отличном от одного — большинство сценариев прерывается самым бесчеловечным образом.
1. С — самонадеянность
То есть мы все знаем, что такое бесшовный опыт. Мы все его любим. Мы даже проектируем контекстное переключение между сервисами/приложениями/устройствами — и тратим порой на это довольно много времени. Так почему же бесшовное взаимодействие поддерживают лишь считанные единицы даже самых крутых наших продуктов?
Причин может быть несколько, и ниже я остановлюсь на каких-то из них подробнее. Однако есть одна главная, которая включает в себя все остальные — это невероятно сложно. Скажу даже больше: далеко не каждый проектировщик вообще способен придумать, проверить и правильно описать бесшовный UX. Хотя он сам чаще всего и считает иначе.
Да простят меня матерые юиксеры и лютые технические архитекторы — но по отдельности никто из них не сможет вдохнуть жизнь в хладный труп конверсии, павшей от руки контекстного прерывания.
Есть один тонкий нюанс — помимо сценарной сложности и ада в реализации, каждый аспект бесшовного взаимодействия должен быть согласован и выверен. Такого рода проектирование — это почти всегда командная работа.
2. Бесшовный, но мертвый

В свое время я довольно много времени потратил на перепроектирование разного рода стартапов. Это почти всегда очень клевое занятие, однако именно там я и повстречал несметное количество «зомби-функций». Кто не в курсе, это такие части функциональности, которые придумались дизайнерами, реализовались программистами, но насмерть расшиблись об реальность. Их никто не выпилил просто потому, что они никому не мешают. Висят себе в фоне, ничего толком не делают — только съедают мозги каждому, кто пытается разобраться в программной архитектуре продукта.
Так вот добрая четверть (!) таких зомбаков — это функциональность, связанная с синхронизацией в том или ином виде. А что у нас основа бесшовного переключения? Именно. Грамотная синхронизация. Чуете, к чему клоню?
2.1. Классический пример
Крутой проектировщик придумывает клевые сценарии. Он проводит UX-исследования разной степени извращенности. Он создает в своей голове идеальный мир. Мир, в котором данные передаются мгновенно, а состояния интерфейса обновляются в еще даже не открытой вкладке браузера. Он презентует свои идеи заказчику — и тот уже рисует в своей голове толпы восхищенных пользователей, размахивающих кредитками.
Но тыква обращается крысой и до подошвы сгрызает туфельку — как только выясняется, что для реализации одного лишь обновления состояний необходимо потратить дополнительные 10 килобаксов. И даже они не спасают: пользователи вдруг прекращают выполнять целевое действие из-за того, что тупо не уверены, смогут ли продолжить его на смартфоне. Да вдобавок истошно орут, что сайт вдруг стал жрать оперативку, как не в себя. Зависший браузер заколачивает последний гвоздь в лоб конверсии.
Вот и получается, что разработчики в спешном порядке вырубают синхронизацию, оставив ее «на потом». А CEO, вернувшийся с очередного бизнес-тренинга, велит немедленно прикрутить к сервису интеграцию с национальной нигерийской кредитной системой — и про «потом» благополучно забывают. Мир не-мертвых пополняется очередной зомби-функцией.
2.2. Классический провал
Потрачены деньги, фича реализована, но не работает. Пользователю плевать, он и не привык к такой роскоши, потому ничего не замечает. А продуктовая команда на митингах старается за версту обходить тему синхронизации и мгновенной смены устройств.
Даже не самый вдумчивый читатель скажет, что я утрирую, сгущаю краски. И будет прав. Описанный выше «пример» намеренно карикатурен. Но согласитесь, почти у каждого была хотя бы одна из описанных в нем ситуаций.
3. Причины фэйла

А теперь к главному. Не все так плохо. Решение есть. Не «серебряная пуля», конечно, но в IT вообще не бывает универсальных и всеобъемлющих решений. Я предлагаю разобрать причины, по которым бесшовный UX дохнет — и малость расскажу о том, как этого избежать. А дальше вы сами.
3.1. Причина первая, юиксерская
Я уже говорил, что продумать пользовательские сценарии с учетом возможного переключения устройств/сервисов — это сложно. При всей внешней простоте взаимодействия юиксер должен учитывать огромное количество факторов. Дерево сценариев становится похоже на паутину, сотканную пауком-амфетаминщиком.
Почему так? А вот представьте, что вам нужно описать какой-то негативный сценарий. Например, обработку отсутствия интернета при заполнении формы. Если вы проектируете простой сервис, то это тоже просто. Нужны активные действия, нет сети? Повесили плашку. Не нужны активные действия? Можно даже не проверять наличие доступа к серверу.
В нашем же случае не проверять не получится. Что будет, если в момент заполнения формы пропал интернет? Показать пользователю сообщение о том, что синхронизация не удалась или молча дождаться, пока связь восстановится и тогда уже отправить информацию скопом? А если сеть пропала в момент получения ответа от сервера? Это уже полный бардак: сервер знает о наших изменениях, а браузер думает, что еще нет.
При этом вероятность таких событий увеличивается пропорционально количеству информации, которую нам нужно синхронизировать.
В карте сценариев появляется третье измерение — и о нем приходится помнить всегда. Одна маленькая ошибка в схеме может разрушить к чертям весь UX.
Ну и конечно, дизайнер должен очень четко понимать механизмы, с помощью которых происходит обмен данными с сервером. Это важно. Вот лишь несколько вопросов, о которых средний дизайнер вряд ли задумывается при проектировании бесшовного UX:
- Можно ли получать информацию в реальном времени или только раз в несколько секунд? От этого зависит визуальное поведение элементов.
- На каком этапе проводить синхронизацию (и сообщать ли об этом пользователю), чтобы не спровоцировать внутренний DDoS? Особенно актуально, например, при работе с кластерами маркеров на картах.
- Как обрабатывать конфликты изменений? Например, если два разных устройства/сервиса шлют вам разные состояния одного и того же экрана.
- И еще миллион вопросов в разных вариациях.
Вообще, техническая составляющая важна, я не устану это повторять. И об этом следующий раздел.
3.2. Причина вторая, техническая
Программист, который будет пилить ваши фичи, всегда мыслит в их рамках. Далеко не всегда в наличии имеется программный архитектор, способный разложить ваш UI и UX на функции. Но даже если он и есть, средний по больнице дизайнер все равно проектирует сервис, находясь в вакууме собственных измышлений. Мы научились проводить UX-исследования, вытаскивая тонну информации из незнакомых нам людей, но до сих пор боимся вовлекать в свою работу технарей.
К чему это приводит, догадаться не трудно. Разработчики реализуют сложную систему, исходя из собственных представлений об удобстве пользователей, ставя во главу угла быстродействие или стабильность работы (и пренебрегая иногда спецификацией). Но даже это не самое страшное. Чем сложнее система, чем больше в ней сценарных разветвлений, тем менее вероятно, что весь комплекс функций будет работать слаженно. Вот и появляются дубликаты методов обмена данными, «утекающая» память устройств и прочие прелести, незаметно убивающие эффективность программистов и пользовательскую конверсию.
В случае с проектированием продукта, в котором предполагается бесшовное переключение между устройствами или сервисами, мы еще более усложняем программную архитектуру. Вот смотрите, сколько базовых задач должны решить программисты (список далеко не полный):
- Синхронизация состояний интерфейса и результатов действий пользователя. До мелочей и желательно — в реальном времени. Если можно использовать WebSockets, снимается вопрос обмена данными, но не их обработки и сохранения.
- Работа в оффлайне. Как заставить сайт корректно работать в условиях отсутствия связи, а при ее восстановлении благополучно отправлять данные на сервер? Тут на помощь приходят Service Workers, однако с ними не очень просто работать. Да и старые браузеры могут послать вас в довольно мрачное место.
- Приоритизация источников данных. Например, данные с сайта отнюдь не всегда имеют такой же логический вес, как из мобильного приложения.
- Откат и объединение изменений. В случае критических ошибок необходимо грамотно их обрабатывать. А обработав, пушить пользователя.
- Производительность. Бывает так, что две разных функции начинают конфликтовать (например, используют один и тот же метод синхронизации). И здесь возможно все: от полного бездействия одной из них, до уже упомянутого яростного пожирания оперативки.
Как я уже сказал, таких задач намного больше, я описал типовые. А теперь умножьте их на количество мест в сценарии, где нужна синхронизация. Ощущаете прилив сил?
Даже если UX описан идеально, высока вероятность, что при реализации будет что-то упущено. И одна из причин таких упущений кроется в дизайнерах: далеко не каждый хотя бы пытается соотнести свои решения с техническими возможностями.
3.3. Причина третья, финансовая
Ну тут все просто. Есть бабло — пилим фичу. Нет бабла — и так сойдет.
Или нет? А вообще, кто считает, есть ли бабло? Возьмем нашего среднего по больнице дизайнера. Он вообще думает о цифрах? Сколько денег бизнесу может принести функция? А сколько нужно на ее придумывание-разработку-внедрение? Конечно, нет, не думает. Пусть об этом думает CEO и его маркетологи. Они же «про бабло», а дизайн — «про пользователей». Так ведь?
Вообще, нет. Дизайн тоже «про бабло». Это касается не только бесшовного UX. Если есть сомнения в целесообразности той или иной функциональности — давайте просто посчитаем ее экономическую целесообразность. Это не сложно, я уже писал много раз об этом.
Иначе бизнес потратит некоторое количество своих финансовых сбережений на то, что может приносить ему весьма сомнительную пользу. И в какой-то момент он (бизнес) решит, что «данунафик». Причем это решение может снизойти прям перед релизом той самой фичи. И тогда мир не-мертвых… Ну вы поняли.
4. Резюмировали, резюмировали…
Специально для критиков: список причин, по которым может зафэйлится бесшовный UX, не уместится ни в одну статью. Здесь и кривой менеджмент, и несоответствие бизнес-требований реалиям, и ошибки позиционирования, и многое другое. Однако задачей этого материала не является предоставление универсальных методов решения. Я хочу лишь показать, куда копать. Ну а там дело за вами и вашей лопатой.
P.S. Возможно, стоит набросать отдельную статью с реальными примерами бесшовного взаимодействия. Если вам было бы интересно — го в комменты.


